모바일 서비스를 만들 때 화면의 레이아웃을 어떻게 짜야할지 고민된다면 Thumb zone을 고려하세요!
Thumb zone은 스마트폰과 같은 모바일 기기에서, 화면을 조작할 때 엄지 손가락이 가장 자주 이동하는 영역입니다.
Steven Hoover의 연구에 따르면, 49%의 사람들이 한 손으로 스마트폰을 들고 엄지 손가락을 사용해 기기를 조작한다고 합니다. Josh Clark의 책 <Tapworthy-Designing Great iPhone Apps>는 모바일 기기에서 상호작용의 75%가 엄지 손가락을 통해 이루어진다고 해요. 따라서 엄지 손가락으로 쉽게 접근할 수 있는 영역에 중요한 기능을 배치하면 사용성이 좋아집니다.

Portrait (세로 방향)
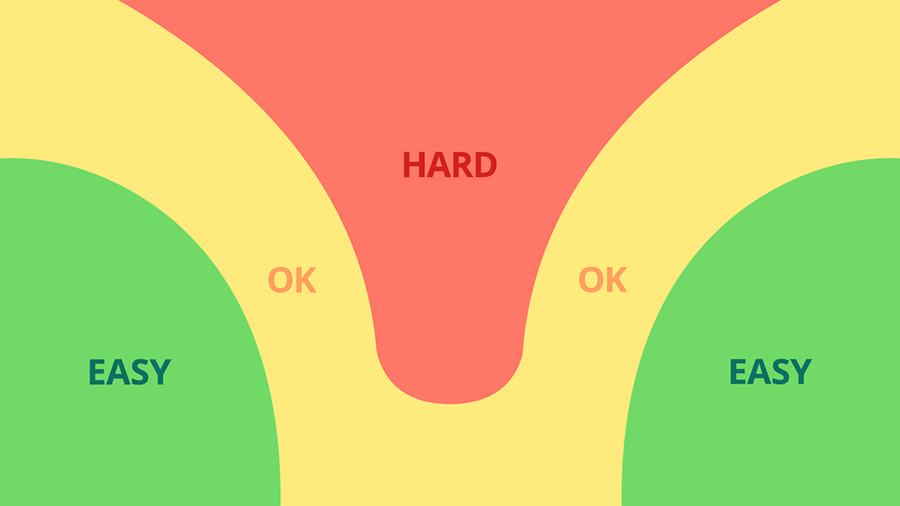
평소 사용하던 대로 핸드폰을 들고, 엄지 손가락을 움직여보세요. 오른손과 왼손 모두 가장 접근하기 쉬운 곳은 화면의 하단 가운데 영역이며, 가장 접근하기 어려운 곳은 화면의 위쪽입니다. (기기의 형태와 사용자의 손 크기에 따라서, 위치와 범위는 조금씩 달라질 수 있습니다.)


Landscape (가로 방향)
모바일 기기를 가로로 사용하는 경우에는 Thumb Zone의 위치도 바뀝니다. 이 때는 양 손으로 기기를 들고 조작하는 경우가 많은데요. 게임에서 왼쪽과 오른쪽 아래에 주요 조작 버튼이 위치하는 이유죠.

Thumb zone을 고려하여 설계한 화면 레이아웃은 사용자가 쉽고 빠르게 서비스를 이용할 수 있도록 해줍니다. 이러한 사용성의 향상은 곧 사용자 경험의 향상과 서비스에 대한 만족도 향상으로 이어집니다.
자주 누르거나 중요한 버튼들을 Thumb zone에 배치하세요. 반면에 사용을 유도하고 싶지 않은 기능은 Thumb zone에서 먼 곳에 배치하는 것이 좋습니다.
참고 문헌
- Josh Clark - Tapworthy: Designing Great iPhone Apps
https://books.google.co.kr/books?hl=ko&lr=&id=ihYA7R1ZFWcC&oi=fnd&pg=PR2&dq=Clark,+J.:+Tapworthy-Designing+Great+iPhone+Apps,+pp.+58%E2%80%9360+(2010)&ots=xHeUOf4v7T&sig=YkTttVYyNK66NFZLRnAqaZNMqiI&redir_esc=y#v=onepage&q&f=false - https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/
- https://alistapart.com/article/how-we-hold-our-gadgets/
'UX 디자인 원칙' 카테고리의 다른 글
| UX 디자인 원칙 - 색맹 사용자를 위한 색상 디자인 방법 (0) | 2022.06.20 |
|---|
