
사용자가 글자를 입력하는 박스 모양의 공간을 '텍스트 필드'라고 합니다. 게임에서 닉네임을 만들 때 흔히 마주치지요. 게임 속 이름은 무한의 길이를 가질 수 없기 때문에, 최대 글자 수 제한을 갖게 됩니다. 또한 특수문자와 비속어 등은 사용할 수 없으며, 사용자가 입력한 이름이 이미 기존에 사용 중이던 중복 이름인 경우도 있습니다. 이러한 까다로운 조건들은 사용자에게 '이름 짓기'가 어렵고, 피곤한 일로 느껴지게 할 수 있습니다.
'이름 짓기'는 게임의 초반 부분, 즉 사용자가 게임에 완전한 애착을 느끼기 전에 만나는 경우가 많습니다. 이곳에서 피로도를 느낀다면, 게임의 재미를 느끼고 게임에 완전히 정착하기도 전에 그들은 떠날 수도 있습니다.

이를 방지하기 위해서는 사용자가 이름 짓는 단계에서의 고민을 줄여주고, 보다 쉽고 빠르게 목표를 완수할 수 있도록 도와야 합니다. 텍스트 필드 ui를 제공할 때는 이름 짓기에 필요한 다양한 조건과 오류 상태를 시각적으로 함께 알려주어야 하죠. 모바일 게임 <레전드 오브 룬테라>, <쿠키런 킹덤>, <원신>의 텍스트 필드 디자인 사례를 소개합니다.

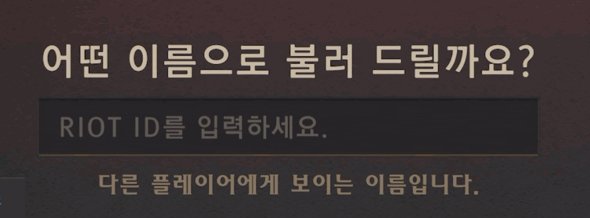
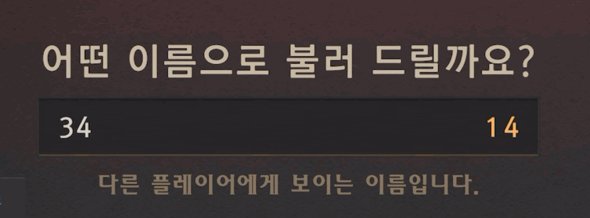
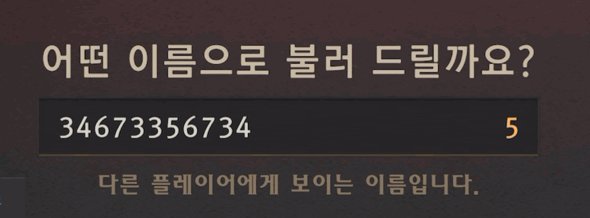
레전드 오브 룬테라
1. 텍스트 필드 속 'RIOT ID를 입력하세요.'라는 카피가 무엇을 입력해야 하는지 안내하고, 입력 행동을 유도합니다. 사용자가 입력할 정보와 공간을 공유하며, 사용자가 해당 내용을 인지 후 입력을 시작하면 사라집니다.
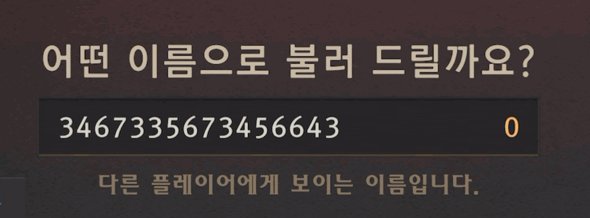
2. 입력할 수 있는 남은 글자 수 현황을 박스 오른쪽에 실시간으로 보여줍니다. 0까지 줄어드는 과정이 실시간으로 보이는 매우 직관적인 카운터 디자인입니다. 사용자가 입력함에 따라 남은 글자 수가 점차 줄어듭니다. 최대 글자 수에 도달하면, 키패드를 눌러도 더 이상 입력되지 않습니다.
3. '어떤 이름으로 불러 드릴까요?'라는 카피는 마치 가게 점원과 대화를 하듯 친근감을 줍니다. 낯선 게임에 갓 입장한 사용자의 심리적 장벽을 낮추는 감성적인 카피입니다.

쿠키런 킹덤
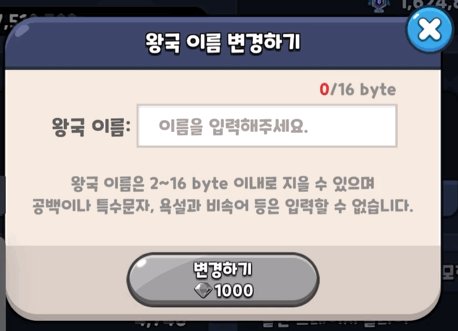
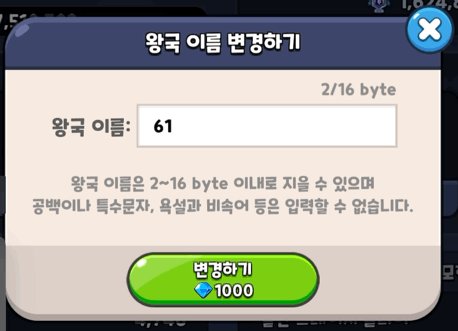
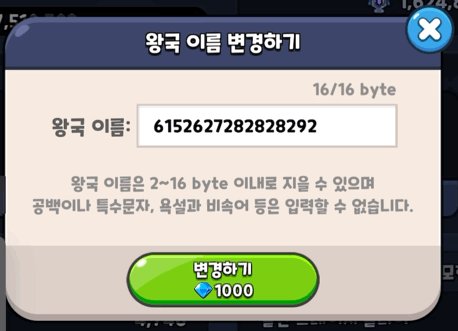
1. '이름을 입력해주세요.' 카피로 입력을 유도합니다. 이 카피는 사용자가 입력을 시작하면 사라지지만, 텍스트 필드 옆에 '왕국 이름'이란 정보를 고정적으로 두어 사용자가 무엇을 입력하는 곳인지 절대 헷갈리지 않도록 안전장치를 겹겹이 두었습니다.
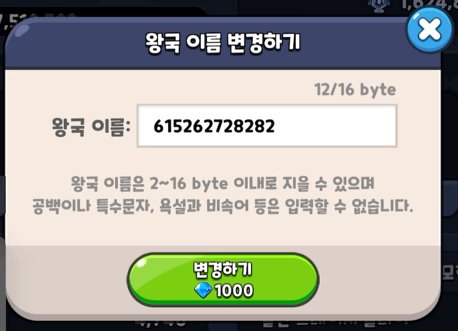
2. 텍스트 필드 박스의 오른쪽 위에 글자 수 카운터를 두고, 현황을 색으로 구분합니다. 불가한 상태에선 빨간색을 사용하여 사용자가 상태를 인지하고 주의를 갖도록 도와줍니다.
3. 텍스트 필드 아래에 필요한 글자 수 조건과, 불가한 이름 조건을 항상 명시하여 사용자가 입력하는 동안에도 실시간으로 고려할 수 있도록 합니다.
4. 버튼의 불가능 상태(회색)와 가능 상태(녹색)를 시각적으로 구분하여, 사용자가 이름 짓기를 완료할 수 없는 상태에서 변경하기 버튼을 누르는 불필요한 행위를 미연에 방지합니다.

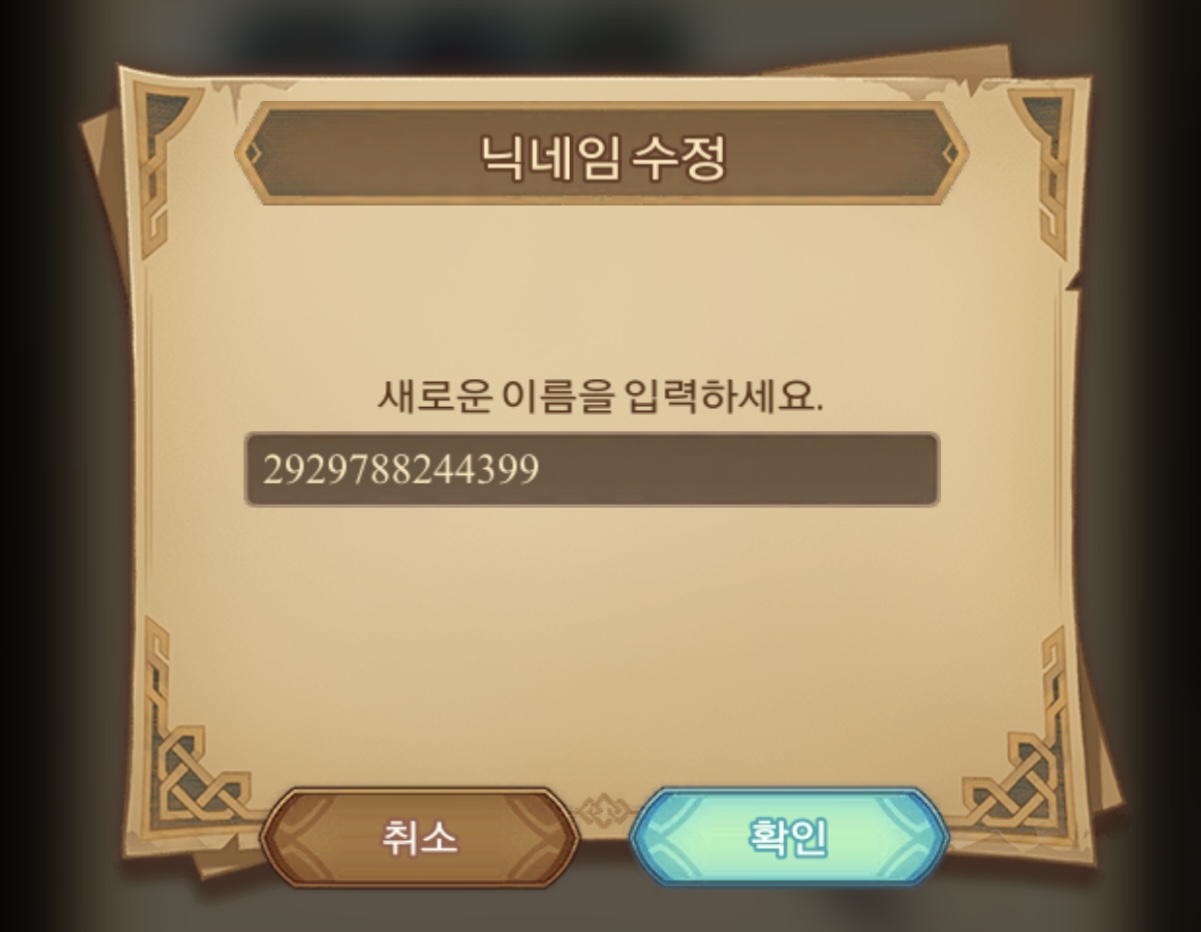
원신
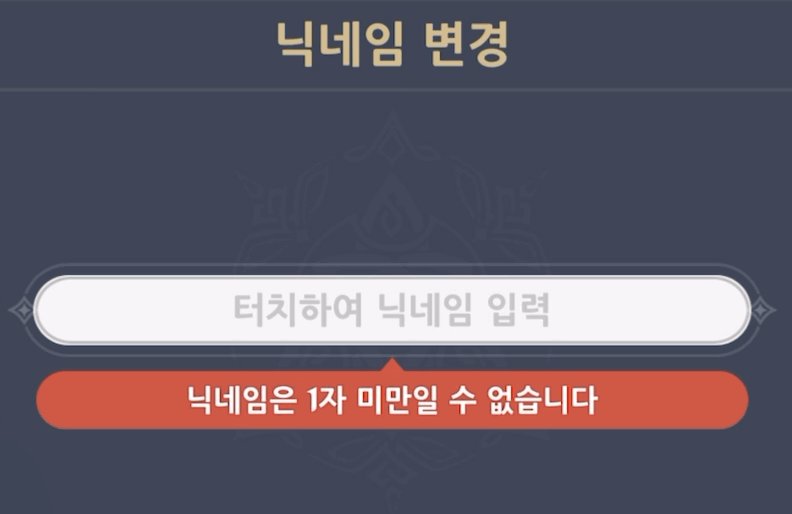
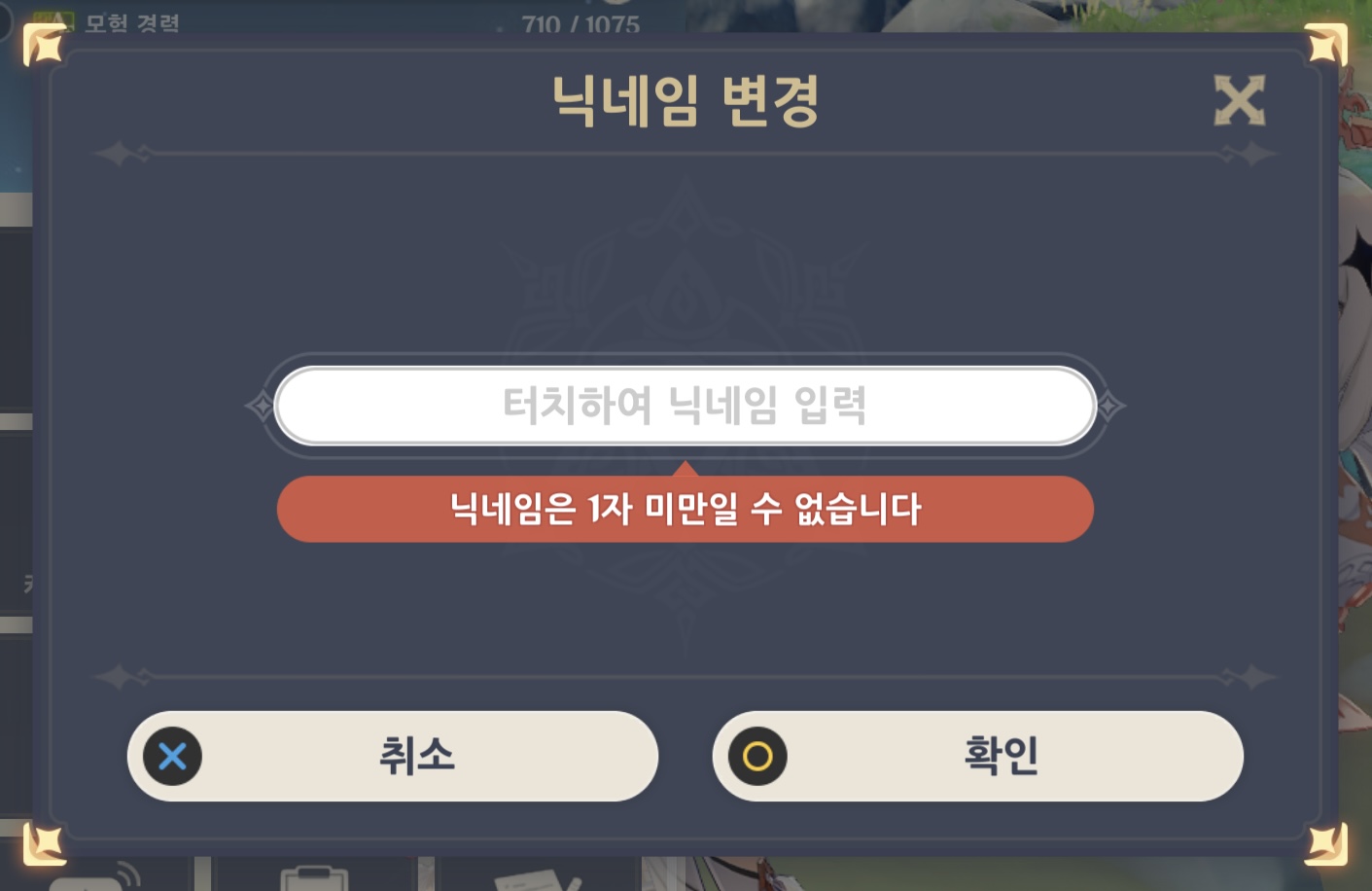
1. '터치하여 닉네임 입력'이란 카피로 입력 행동을 유도합니다.
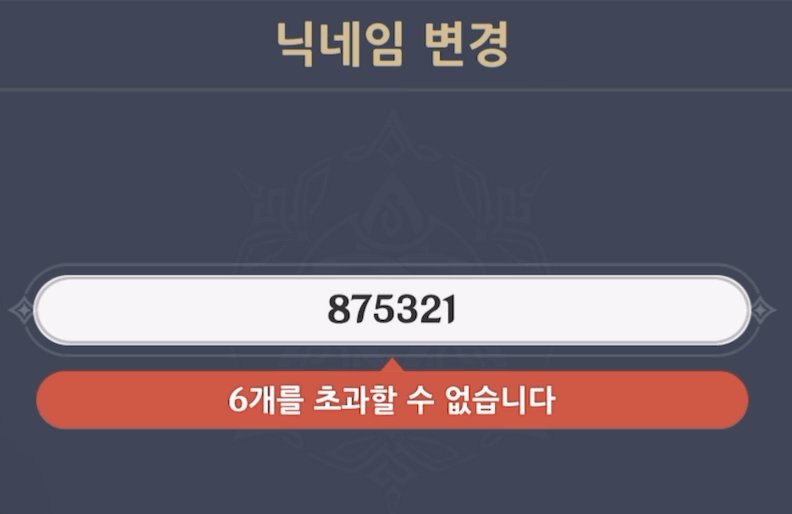
2. 글자 수 조건을 충족하지 못할 경우, 텍스트 필드 아래에 빨간색 에러 메시지를 노출하여 불가한 이유를 알려주고 있습니다.
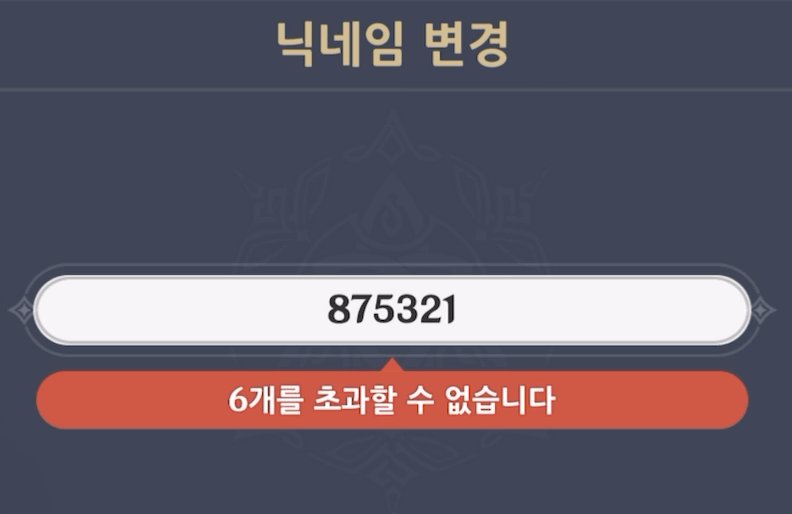
3. 제한 글자 수를 초과하여 입력을 시도하면, 키패드에서 입력해도 더 이상 입력이 되지 않도록 막고 있습니다.

이 디자인에는 아쉬운 점도 몇 가지 있습니다.
1. 글자 제한 수(6자)에 도달하기 전까지 글자 수 기준을 미리 알 수 없습니다. 6글자를 초과하는 닉네임을 사용하려던 사용자는 6글자에서 막히는 순간 미리 예측하지 못한 에러 메시지를 마주하고 당황할 수 있습니다.
2. 이름 짓기를 완수하는 버튼의 레이블은 '확인'이라는 기본 레이블보다 '변경하기', '입력하기'처럼 이 팝업에서의 행동과 관련있는 구체적인 레이블을 사용하는 것이 좋습니다.
3. '확인' 버튼에 가능과 불가능 상태 구분이 없습니다. 자칫 사용자는 불가능한 상태에서 버튼을 잘못 누를 수 있습니다.
요약! 게임에서 텍스트 필드 ui 디자인 시 유의할 점
1 사용자가 무엇을 입력해야 하는지 알 수 있어야 합니다. (이름, 주소 등)
2 글자 수 제한이 있는 경우 카운터를 이용하여 알려야 합니다. (현재 입력한 글자 수 상태, 최대로 입력 가능한 글자 수)
3 에러 메시지를 통해, 입력한 내용이 사용 불가한 이유나 수정 방법을 알려주어야 합니다.
참고하세요! 구글 Material Design의 텍스트 필드 디자인 가이드
https://material.io/components/text-fields#anatomy
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
'게임 UX 인사이트' 카테고리의 다른 글
| 한정된 공간을 활용하는 법, 검색 UI 디자인 - 레전드 오브 룬테라 (0) | 2022.10.19 |
|---|---|
| 자동 버튼 UI에서 'AUTO'가 사라진 이유 - 디스라이트, AFK2: Journey, 제2의 나라 (0) | 2022.10.13 |
| 모바일 게임 속 배지의 디자인 사례 - 브롤스타즈, 쿠키런 킹덤, 탕탕특공대 (2) | 2022.09.25 |
| 닫기 버튼을 없애면 사용자 경험에 어떤 영향을 줄까? - 디스라이트 UX 분석 (0) | 2022.09.17 |
| 사용성을 높이는 모바일 게임 UI 설계하기 - 테일드 데몬 슬레이어 (4) | 2022.09.07 |



