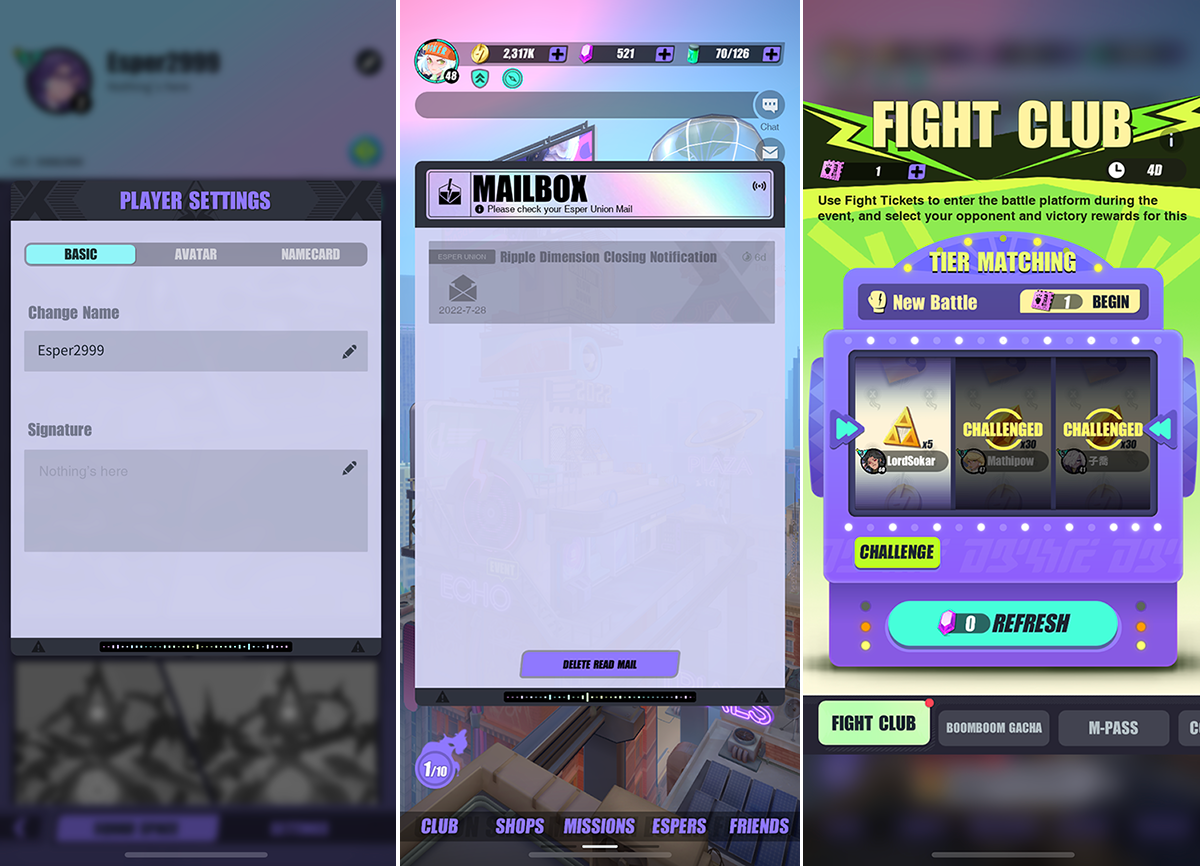
기대를 모으고 있는 릴리스 게임즈의 신작 게임 디스라이트(Dislyte)에는, 다른 게임에는 당연하게 있지만 디스라이트에선 찾기 힘든 것이 있습니다. 바로 'X' 모양의 닫기 버튼입니다. 이 게임에는 다양한 형태의 팝업이 등장하지만, 그 속에서 닫기 버튼을 찾기는 어렵습니다.

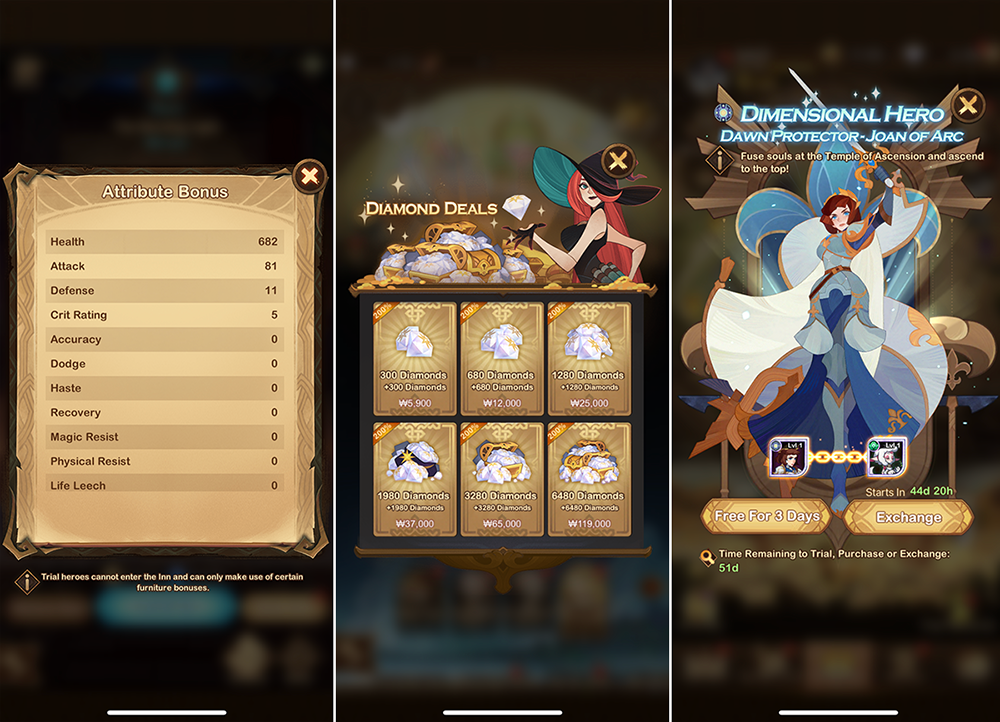
사용자가 화면을 닫고자 할 때 누르는 'X' 모양의 닫기 버튼은, 게임을 비롯한 각종 OS와 소프트웨어에서 보편적으로 사용하고 있습니다. 릴리스 게임즈의 전작인 AFK 아레나에서 또한, 쉽게 닫기 버튼을 찾을 수 있었어요.

그런데 디스라이트 개발진은 왜 팝업에서 닫기 버튼을 없앴을까요? 기존의 익숙한 사용자 경험을 따르지 않고 다른 시도를 한 이유는 무엇일까요? 팝업에서 닫기 버튼을 없앰으로써 얻을 수 있는 효과에 대해 알아보겠습니다.
1. 팝업 속 중요한 내용에 더욱 집중할 수 있다.

먼저 버튼이 가진 성격을 살펴볼까요? 버튼은 사용자가 목적을 달성하도록 해주는 수단입니다. 닫기 버튼을 누르면 머무르던 화면이 닫히고, 저장 버튼을 누르면 변경한 내역을 저장할 수 있습니다. 이는 사용자가 버튼을 눌러야만 발동합니다. 누르는 이 행동을 유도하기 위해서 버튼은 특정 행동을 유도하는 힘, 즉 어포던스를 갖도록 디자인합니다. 이를 위해 버튼은 돋보이는 색과 입체적인 디테일로 화면 속 다른 ui보다 시각적으로 강조되도록 디자인됩니다.

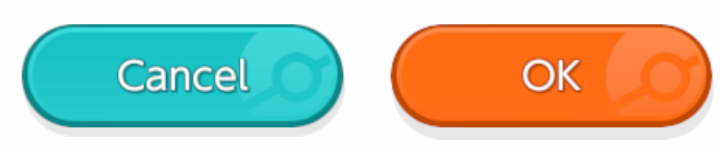
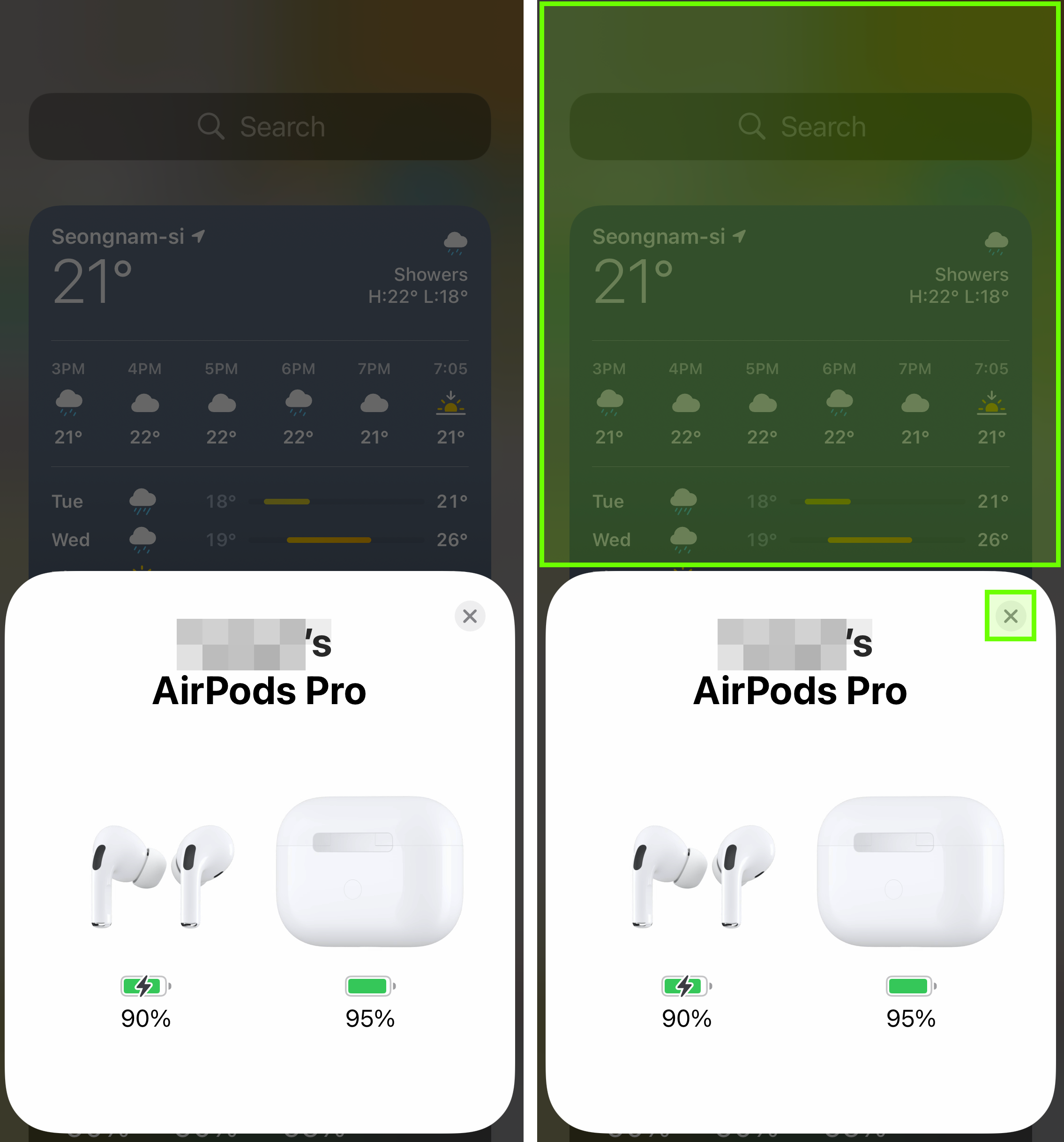
이 ‘X’ 모양의 단순한 기호는 보편적으로 닫기, 취소, 삭제의 의미로 통용하고 있습니다. 우리는 일상 속 PC나 모바일과 같은 곳에서 이것을 익숙하게 찾아볼 수 있으며, 때문에 ‘X’ 모양의 기호를 보면 화면을 닫을 수 있다고 쉽게 예상할 수 있어요. 'X' 기호는 그 자체로 이미 강한 어포던스를 가지고 있습니다. 그런데 만약 화면에서 'X' 버튼이 사라진다면? '화면 닫기'라는 행동을 유도하던 힘이 없어질 거예요.
화면 속에서 닫기 버튼이 가지고 있던 힘은, 닫기 버튼보다 더 중요한 나머지 내용들이 나눠 갖습니다. 닫기 버튼이 눈에 보이지 않음으로써, 사용자는 '화면 닫기'라는 옵션에서 멀어지게 됩니다. 이로써 사용자가 팝업에서 더 중요한 정보와, 게임을 하며 수행해야 할 행동에 온전히 집중할 수 있는 환경이 마련됩니다.

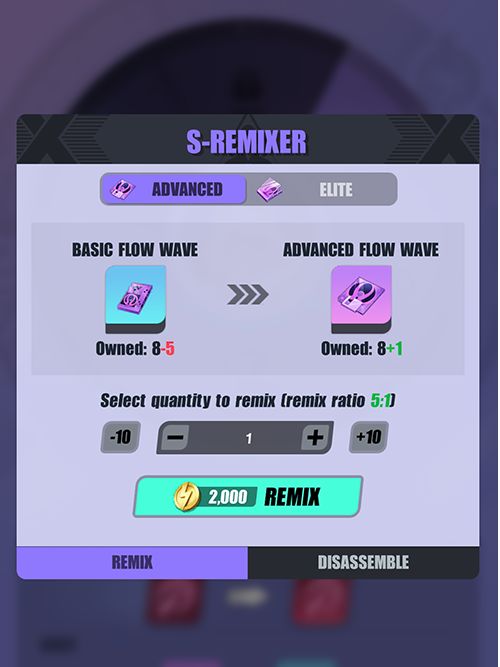
디스라이트의 이 팝업을 살펴볼까요? 재료를 모아 더 상위 등급의 재료를 만드는 팝업입니다. 이곳에서 닫기 버튼을 보이지 않도록 하여, 화면을 나가는 행동을 유도하는 힘을 시각적으로 제거하였습니다. 이로써 사용자가 '재료를 만든다'라는 목적지로 향하는 도중의 중도 이탈을 최소화하고, 팝업 속 중요한 내용에 더욱 집중할 수 있도록 돕고 있습니다.
2. 화면 닫기가 더욱 편리해진다.
닫기 버튼을 없앴는데 화면 닫기가 더욱 편리해진다구요? 이는 매우 역설적으로 들리지만, 모바일 환경의 특성을 살펴보면 이해가 될 거예요.

모바일에서 화면을 닫을 때, 'X' 모양의 닫기 버튼 외에도 닫기 기능을 수행하는 곳이 또 있어요. 바로 팝업의 바깥쪽 어두운 영역입니다. 배경과 팝업 사이의 뎁스(depth)를 구분하기 위해 어두운 색으로 덮은 이 흐릿한 영역을 딤드(dimmed)라고 부릅니다. 구체적인 버튼의 형태는 아니지만, 모바일 환경에서 사용자들은 이 딤드 영역 또한 화면을 닫는 곳으로 자연스럽게 인식합니다.

모바일에서 손은 기기의 아래쪽에 위치합니다. 때문에 버튼이나 스크롤과 같은 상호작용 ui들은, 화면의 아래쪽에 배치할수록 보다 편한 사용자 경험을 제공합니다.
앞에서 보았듯이, 닫기 버튼은 사용자의 행동을 유도하는 힘을 가집니다. 버튼이 눈에 보이면 사용자들은 그 한정된 영역을 의식하게 되죠. 때문에 우리가 'X'라는 형태의 버튼을 제공하면 사용자는 화면을 나갈 때마다 상단에 위치한 닫기 버튼을 고려하고, 화면의 위쪽으로 손가락을 이동하는 불편함을 겪게 됩니다. 반면 딤드, 그중에서도 화면의 아래쪽 딤드를 활용하면 화면을 닫는 행동이 훨씬 쉬워집니다.
많은 게임들이 딤드와 닫기 버튼을 동시에 제공합니다. 하지만 선택지가 2개인 것과 1개인 것은 사용자가 정보를 인지하고 결정하는 과정에서 경험의 차이를 낳습니다. 서비스를 이용하는 동안 사용자는 수많은 정보를 보고, 생각하고, 결정을 내려야 합니다. 화면을 닫는 행위 또한 수없이 반복됩니다.
닫기 버튼을 없애는 것은 단적으로 보았을 땐 비록 작은 효용처럼 보이지만, 사용자가 서비스를 사용하면서 겪는 경험의 축적 속에서 이 작은 차이는 모여서 큰 경험을 만들어 냅니다.

디스라이트는 닫기 버튼이라는 기존의 익숙한 사용자 경험을 따르지 않고 화면에서 시각적으로 없애는 새로운 시도를 하였습니다. 기존의 관성과 틀을 깨고 보다 향상된 사용자 경험으로 기대감을 주는 신작이 등장해 오랜만에 반가운 마음입니다.
요약) 닫기 버튼을 없애면 사용자 경험에 어떤 영향을 줄까?
1. 닫기 버튼이라는 어포던스를 시각적으로 제거했다. 이로 인해 팝업에서 더 중요한 정보와, 게임을 하며 수행해야 할 행동에 온전히 집중할 수 있게 된다.
2. 닫기 버튼이 보이지 않음으로써, 딤드 영역이 닫기 기능을 전담한다. 이는 빠른 인지와 결정을 도와 사용자가 인지 에너지를 아낄 수 있도록 해주며, 손의 접근이 편리해져 사용성을 향상시킨다.
👇닫기 버튼의 또 다른 UX 디자인 사례들
사용성을 높이는 모바일 게임 UI 설계하기 - 테일드 데몬 슬레이어
회사 기술 블로그에 글을 썼습니다.😃 '모바일 게임에서 사용성을 높이려면 어떻게 화면을 설계해야 할까?'에 대하여 실제 개발 사례와 함께 공유합니다. 원문은 아래 링크에서 확인 부탁드려
prettygoodsun.tistory.com
결제로 이끄는 게임 상점 UX 디자인 사례 - Cover Fire
어떻게 하면 사용자에게 상품을 더욱 어필하고, 더 많은 결제를 이끌어낼가에 대한 주제는 모든 게임 산업의 고민이며 게임 개발자들의 핵심 임무 중 하나이다. 커버 파이어(Cover Fire)의 사례를
prettygoodsun.tistory.com
'게임 UX 인사이트' 카테고리의 다른 글
| 게임 속 텍스트 필드 UI 디자인 사례 - 원신, 레전드 오브 룬테라, 쿠키런킹덤 (4) | 2022.10.02 |
|---|---|
| 모바일 게임 속 배지의 디자인 사례 - 브롤스타즈, 쿠키런 킹덤, 탕탕특공대 (2) | 2022.09.25 |
| 사용성을 높이는 모바일 게임 UI 설계하기 - 테일드 데몬 슬레이어 (4) | 2022.09.07 |
| 디스라이트 (Dislyte) - 반복 작업을 도와주는 게임 UX 디자인 사례 (0) | 2022.07.22 |
| 시즌 패스 UX 디자인 - 보상의 위치에 숨은 비밀 (0) | 2022.06.26 |



