
Q.
- 왜 상품들을 한 번에 이어 볼 수 있는 스크롤을 사용하지 않고,
상품마다 개별 화면으로 분리하였을까?
- 유저가 패키지 상품마다 매번 버튼을 눌러 (행동을 거쳐) 확인하려면, 불편하지 않을까?
- 풀스크린 상품 페이지를 일일이 제작하려면, 그만큼 디자인 리소스와 일정 공수의 부담이 커질 텐데?
패키지 상품의 특징
패키지 상품은 유저가 구입 전 각 상품의 가격, 효율, 자신에게 필요한 상품인지 여부, 포함하는 재화 정보를 충분히 탐색한 후 구매를 결정한다. 이렇게 정보를 탐색하며 각 상품들의 정보를 비교한 후 자신에게 가장 이득이 되는 상품을 고르게 된다.
스크롤 UX의 단점
쿠키런 킹덤처럼 패키지 상품의 개수가 많은 경우,
스크롤을 사용하면 각 상품들의 정보를 즉각 비교하기에 어렵다.
롤링에 따라 화면 내에서 정보들의 위치가 계속해서 바뀌는데, 이에 따라 사람의 시선도 화면 전체를 배회하게 된다. (유저의 피로도 증가)
또한 비교할 상품의 개수가 많을수록, 상품 사이를 왔다 갔다 하며 비교하기가 어렵다.
내가 첫 번째 상품과 마지막 상품, 두 상품을 비교하고 싶다면?
첫 번째 상품 정보를 본 후 스크롤링을 통해 중간의 상품들을 거쳐서, 마지막 상품에 도달했을 땐? 이미 머릿속에서 첫 번째 상품의 정보가 희미해져 있을 것이다.
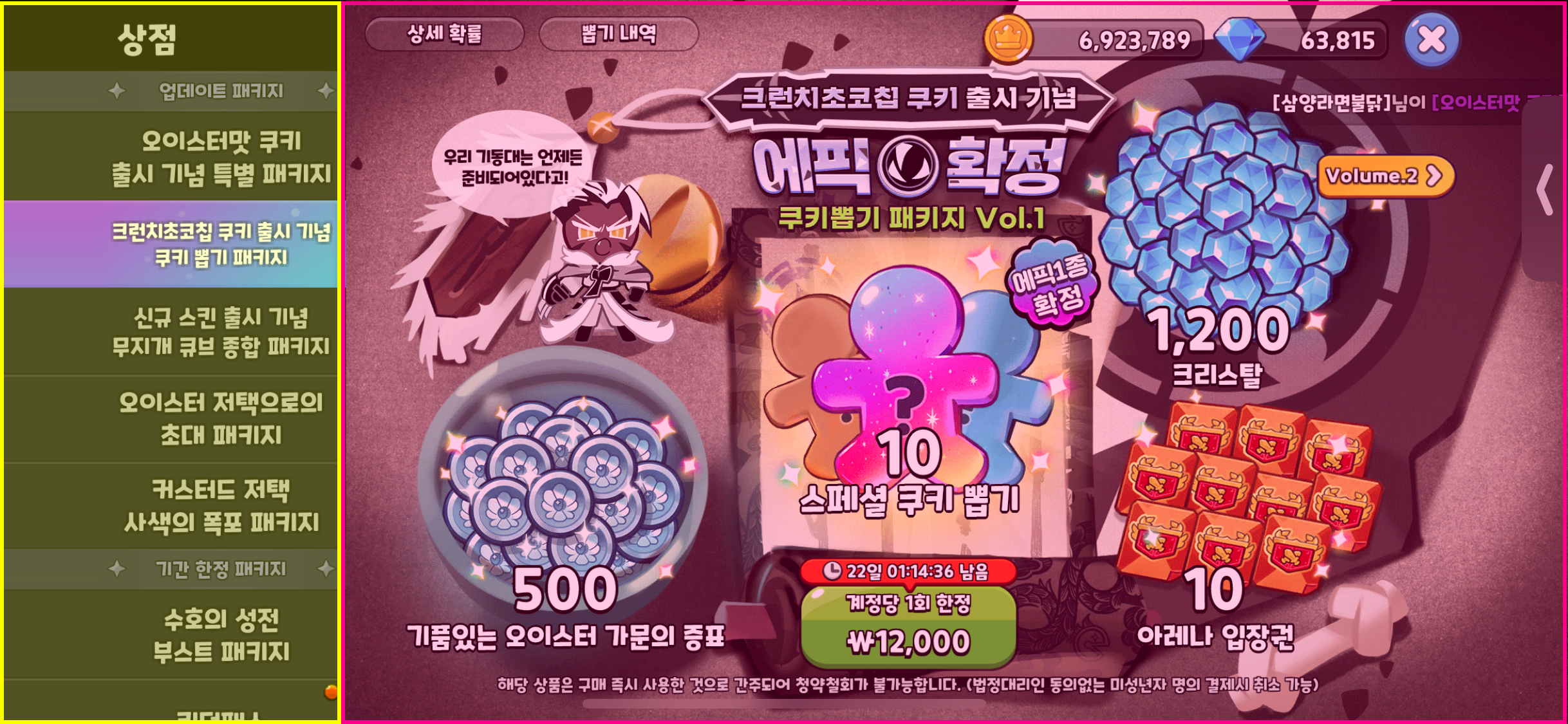
쿠키런 킹덤 상점

쿠키런 킹덤 상점의 경우,
상품의 타이틀과 정보의 위치는 조금씩 다르더라도,
가장 중요한 구매 요인인 구매 버튼과 상품 가격은 동일한 위치에 노출하고 있다.
-> 때문에 각 상품의 가격을 즉각 비교하기 편하다. 넓은 화면 내에서 시선의 이동이 필요치 않음.

또한 상품 사이를 이동하는 좌측 탭과, 상품의 정보가 노출되는 우측 정보 영역을 분리함으로써,
(손으로 움직이는 행동 영역과 눈으로 탐색하는 정보 영역의 분리)
패키지 상품들을 탐색하는 동안 사용자의 손가락이 상품 구매 결정 시 필요한 정보를 가리지 않도록 분리하였다.
여기에서 스크롤을 사용한다면, 상품 정보가 때때로 손에 가려지기 때문에, 상품 정보를 보는 것을 방해하게 된다.
또한 사용자가 스크롤링 행동 후에 정보를 보기 위해 화면에서 손을 빼고, 다시 스크롤링을 하는 불필요한 행동 매커니즘이 추가로 필요할 것이다. (무의식 중에 불편함을 느끼게 되겠지!)
결론
1. 유저가 패키지 상품을 구매 결정하기 전에, 각 상품의 정보를 탐색하고 비교하는 과정이 먼저 필요하다. 이걸 방해하면 안되며, 편하게 비교할 수 있도록 해주어야 한다.
2. 중요한 정보는 정보 영역과 행동 영역을 분리하여, 유저가 손으로 보고 있는 정보를 가리지 않도록 하자.
3. 서로 비교가 필요한 정보는 화면에서 동일한 위치에 노출하자.
'게임 UX 인사이트' 카테고리의 다른 글
| 디스라이트 (Dislyte) - 반복 작업을 도와주는 게임 UX 디자인 사례 (0) | 2022.07.22 |
|---|---|
| 시즌 패스 UX 디자인 - 보상의 위치에 숨은 비밀 (0) | 2022.06.26 |
| 결제로 이끄는 게임 상점 UX 디자인 - Cover Fire (0) | 2022.06.23 |
| 꿈의 마을(Town ship) 상점 UX 분석 - 왜 재화 정보를 아래로 내렸을까? (0) | 2022.06.22 |
| 브롤스타즈의 성공 요인 - UX 디자인과 인터페이스 (번역) (0) | 2022.06.21 |



