
우리가 모바일 게임을 할 때면, 코인과 보석 등의 재화 정보가 화면 상단에 있는 것을 많이 보았고, 또한 이것에 익숙하다.
이렇게 재화 정보를 상단에 배치하는 이유는, 모바일 Landscape 화면에서 상단은 눈으로 확인하는 정보의 영역이기 때문이다. 화면 상단을 제외한 양 옆과 하단에는 주요 액션 버튼들이 위치한다.

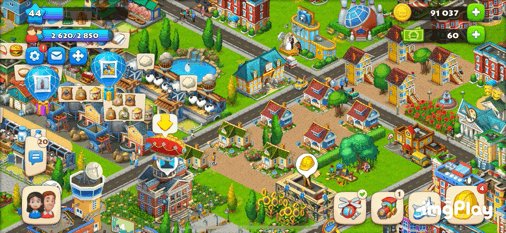
꿈의 마을(Town ship) 역시 메인 인게임 화면에서 재화 정보를 우상단에 배치하고 있다.
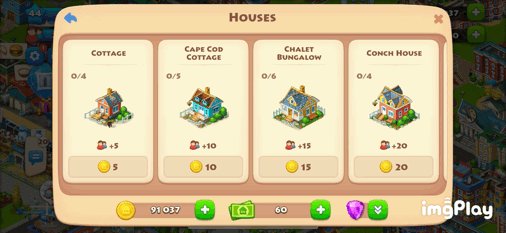
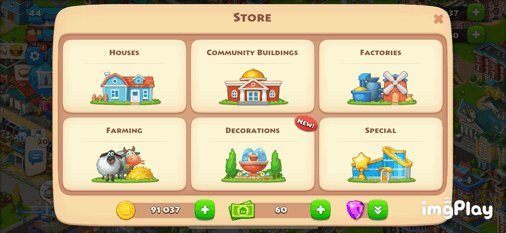
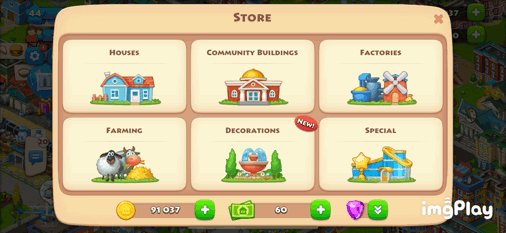
그런데 상점 메뉴에 들어가면, 이 재화 정보가 상단에서 하단으로 내려가 옮겨져 있다.
개발자는 왜 재화 정보를 익숙한 상단에 두지 않고 아래로 내렸을까?

1
첫 번째 목적은, 온갖 정보와 버튼이 모인 메인 인게임 화면과 달리, 상점에서 중요도가 높은 기능은 상품의 확인과 구입이기 때문이다. 메뉴를 이동하며 목적이 바뀌었기 때문에, 보유한 재화의 정보와 재화 구입 버튼의 중요도가 높아졌다. 이에 따라 화면에서 양손 엄지손가락이 쉽게 접근할 수 있는 하단에 재화 정보와 재화 구입 버튼을 배치함으로써, 상점에서 필요한 기능을 사용자가 더욱 편하게 이용할 수 있도록 하였다.

2
두 번째 목적은, 상품의 가격 정보와 보유한 재화의 정보를 서로 가깝게 하단에 배치하여, 두 정보를 한눈에 비교하며 보기 편하도록 하였다. 여기에서 핵심은, 함께 비교하며 보아야 할 정보들은 서로 가까이 위치해야 한다는 것이다. 보는 사람의 시선의 이동을 최소화하고, 정보들이 한눈에 들어올 수 있다면 가장 좋다.
만약 이 상점 화면에서 내가 보유한 재화 정보가 상단에 위치한다면, 아래에 위치한 상품의 가격 정보와 거리가 멀어져서 비교해야 할 정보들이 한눈에 들어오지 않게 된다. 사용자의 시선은 더 먼 거리를 왔다 갔다 하며 이동해야 하고, 결과적으로 더 많은 불편함과 피로도를 낳았을 것이다.

모바일 게임 화면에서 정보를 관습적으로 익숙한 위치에 배치하는 것은, 기존의 사용자 경험을 이용한 안전하고 쉬운 디자인 방법이다. 하지만 컨텐츠에 따라 화면을 이동하면서 사용자와 서비스 제공자의 목적은 수시로 바뀐다. 때문에, 각 화면에서 가장 필요하고 사용자가 원하는 것을 다시 한번 생각해보고, 그 목적에 맞춰 정보를 배치한다면 한 층 더 발전한 사용자 경험을 제공할 수 있을 것이다.
'게임 UX 인사이트' 카테고리의 다른 글
| 디스라이트 (Dislyte) - 반복 작업을 도와주는 게임 UX 디자인 사례 (0) | 2022.07.22 |
|---|---|
| 시즌 패스 UX 디자인 - 보상의 위치에 숨은 비밀 (0) | 2022.06.26 |
| 결제로 이끄는 게임 상점 UX 디자인 - Cover Fire (0) | 2022.06.23 |
| 브롤스타즈의 성공 요인 - UX 디자인과 인터페이스 (번역) (0) | 2022.06.21 |
| 쿠키런 킹덤 UX 분석 - 상점 레이아웃 속 비밀 (0) | 2022.06.17 |



