어떻게 하면 사용자에게 상품을 더욱 어필하고, 더 많은 결제를 이끌어낼가에 대한 주제는 모든 게임 산업의 고민이며 게임 개발자들의 핵심 임무 중 하나이다.
커버 파이어(Cover Fire)의 사례를 통해
결제 과정에서의 중도 이탈을 최소화하고, 전하고자 하는 상품의 매력을 더욱 어필하는 방법이 담긴 상점 UX 디자인 사례 몇 가지를 살펴보자.

1
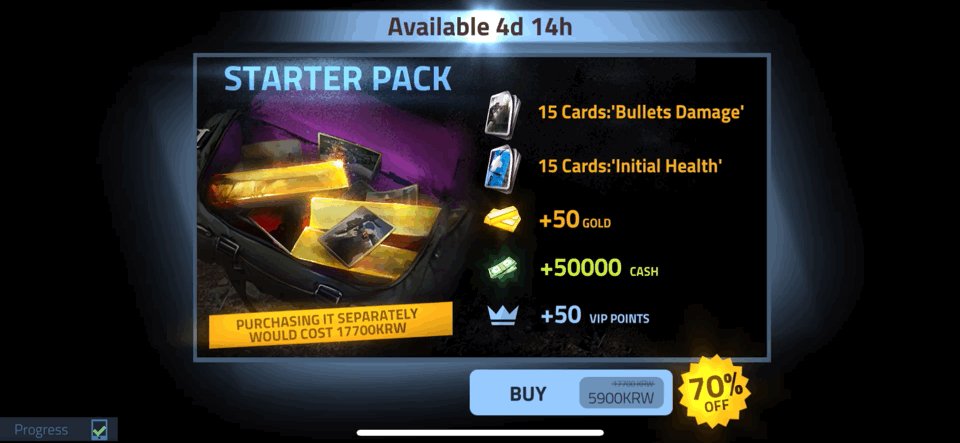
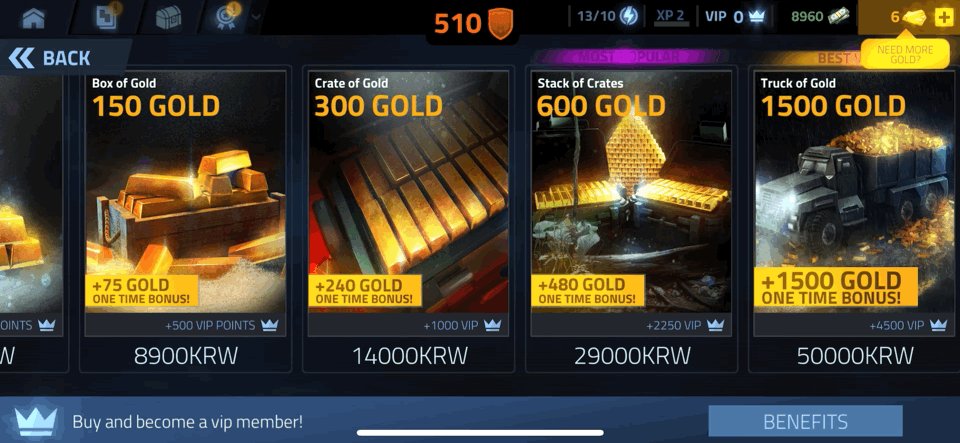
구매 확인 팝업에서 닫기 버튼을 아예 없앴다. 정확하게 말하면, 팝업 뒤의 검은 여백을 터치해야 비로소 팝업이 닫힌다. 화면에서 이탈하는 버튼 역할을 하는 곳이 유저의 행동을 유발하는 힘, 즉 어포던스를 갖지 않은 셈이다! 때문에 화면의 모든 것이 상품의 구성 전달과 구매 버튼에 집중되어 있다.
이로 인해 사용자는 온전히 상품의 매력을 탐색하고 구매하는 과정에 집중하게 되며, 시각적으로 닫기 버튼, 즉 구매 과정을 취소하는 버튼이 보이지 않기 때문에 이탈을 덜 고려하게 된다.
주의할 점은, 이 사례는 사용자가 직접 자신의 의지로 상품 팝업에 입장한 경우에만 권장된다. 이미 사용자는 이 상품에 대한 호기심으로 더욱 디테일한 정보를 확인하기 위하여, 그리고 어느 정도의 구매 의도를 가지고 접근한 상태이다. 때문에 그 최종 단계인 구매까지의 연결을 유도하는 것이 자연스럽다.
만약 사용자가 다른 일을 수행하는 중에 상품을 권장하는 오퍼(Offer) 팝업을 띄울 때, 닫기 버튼을 숨기는 방법을 사용한다면, 사용자에게 불쾌함을 줄 수 있다. 이미 원치 않은 팝업을 강제로 마주친 상태에서, 원래 하던 일로 돌아가는 것조차 불편하다면 오히려 상품과 게임에 대한 더 큰 반발심을 유발할 것이다.
이 오퍼 팝업에서의 효과적인 UX 디자인 사례는 아래 2번에서 이어진다.

2
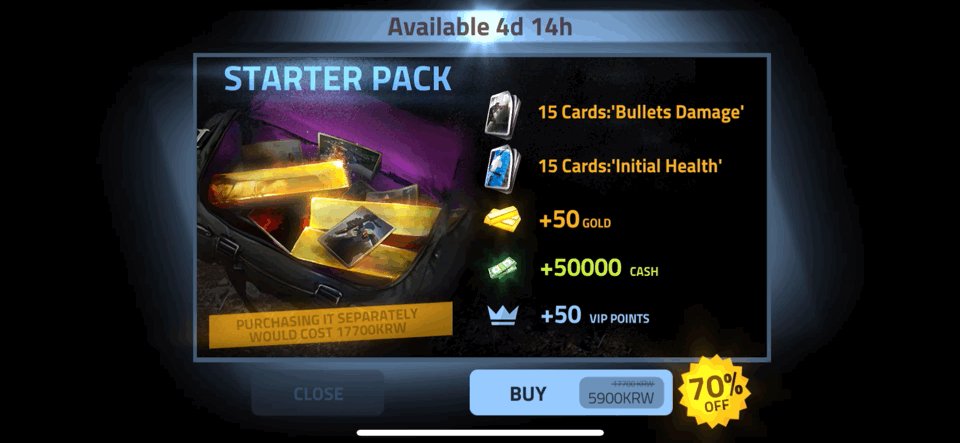
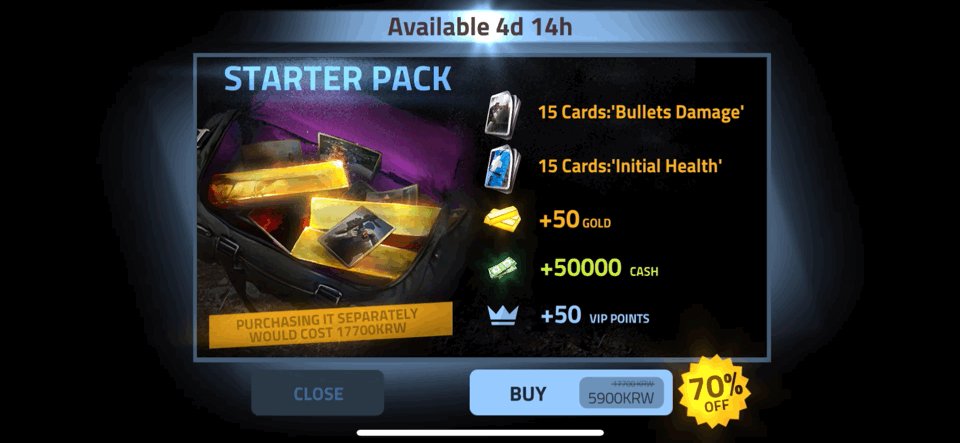
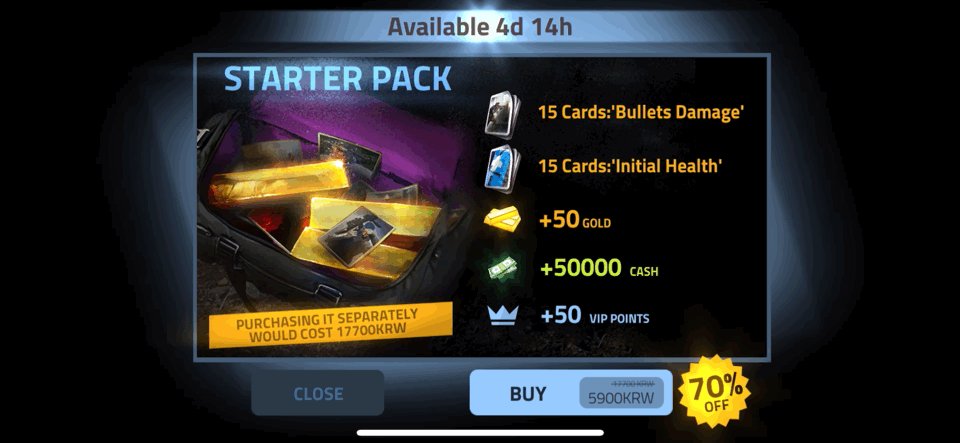
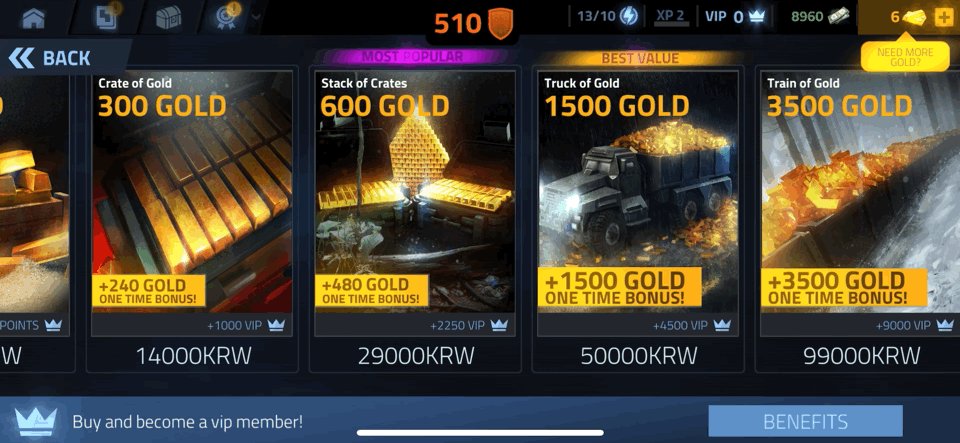
사용자에게 상품 구입을 제안하는 오퍼 팝업의 사례이다.
처음에는 구매 버튼만 보여주다가, 1~2초가 지난 후에야 닫기 버튼을 슬그머니 노출한다. 잠깐의 시간 동안 사용자는 상품의 구성과 가격 탐색에 더욱 집중할 수 있다. (이 사례 외에도 Cover Fire는 정보를 순차적으로 전달하는 마이크로 인터렉션이 잘 되어있는 게임이다.)
또한 구매 버튼과 닫기 버튼의 디자인에 시각적인 계층을 분명하게 주어서, 닫기 버튼이 등장한 후에도 구매 버튼에 더욱 시선이 집중되도록 하였다.

3
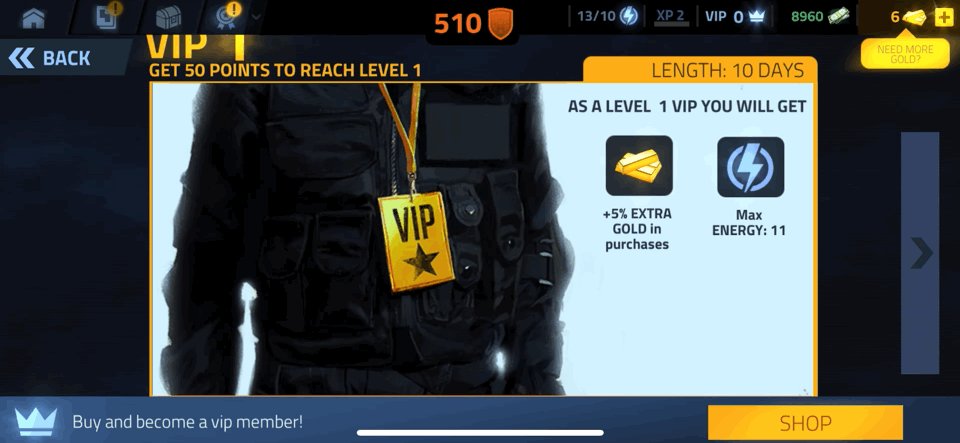
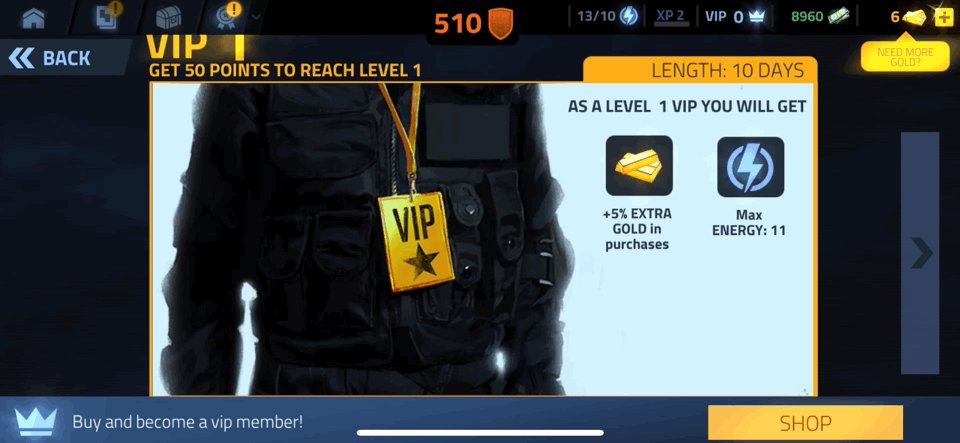
상점 하단의 고정 영역을 활용하여 VIP 상품으로 강하게 유도하고 있다. 화면 하단의 고정 영역은 스크롤의 영향을 받지 않아 더 많은 노출 효과를 가지며, 손가락이 접근하기에도 편리한 위치이기 때문에, 핵심 BM 요소를 광고하기에 좋은 자리이다.
오늘 나온 개념이 궁금하다면, 아래에서 더 확인해보자.
https://prettygoodsun.tistory.com/10
어포던스 (Affordance)
어포던스 - 의자를 보면 앉고 싶고, 손잡이를 보면 돌리고 싶거나 침대를 보면 눕고 싶어하는 행동들은 어포던스의 대표적인 예라고 할 수 있습니다. 이처럼 어떤 형태나 이미지가 행위를 유
prettygoodsun.tistory.com
'게임 UX 인사이트' 카테고리의 다른 글
| 디스라이트 (Dislyte) - 반복 작업을 도와주는 게임 UX 디자인 사례 (0) | 2022.07.22 |
|---|---|
| 시즌 패스 UX 디자인 - 보상의 위치에 숨은 비밀 (0) | 2022.06.26 |
| 꿈의 마을(Town ship) 상점 UX 분석 - 왜 재화 정보를 아래로 내렸을까? (0) | 2022.06.22 |
| 브롤스타즈의 성공 요인 - UX 디자인과 인터페이스 (번역) (0) | 2022.06.21 |
| 쿠키런 킹덤 UX 분석 - 상점 레이아웃 속 비밀 (0) | 2022.06.17 |



