
컷신 (cut scene)이란 캐릭터의 대화를 보여주면서, 세계관과 스토리를 전달하고 사용자의 감정적인 몰입을 일으키는 게임 속 이벤트입니다.
사용자가 컷신을 통해 스토리에 몰입하여 게임에서 더 큰 재미를 느낄 수 있도록 힘을 쏟고 있는 게임, <디스라이트>와 <꿈의 정원>의 컷신을 살펴보고, 효과적인 컷신 디자인의 노하우를 알아보겠습니다.
1. 대사의 맛을 살리는 핸드라이팅 폰트

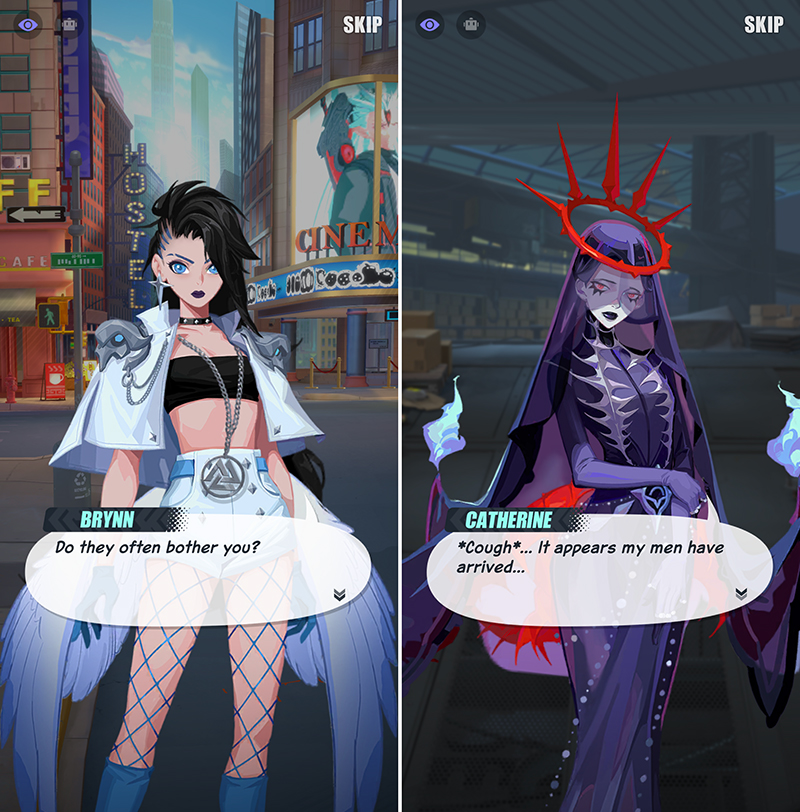
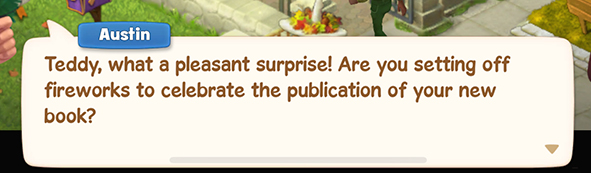
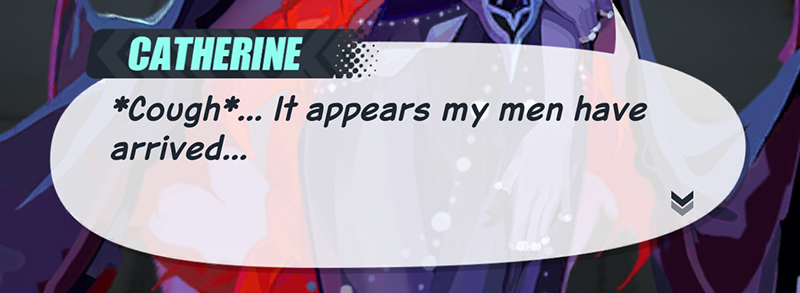
게임에서 공통으로 사용하는 기본 폰트 대신에, 캐릭터의 대사를 표현하기 위한 핸드라이팅 폰트 (필기체)를 별도로 사용하고 있습니다. 만화와 웹툰에서 익히 보아온 핸드라이팅 폰트의 자유로운 형태가 캐릭터의 대사를 더욱 감성을 담아 전달해 줍니다. 또한 딱딱한 산세리프 폰트로 표현된 게임의 시스템 메시지와도 확연히 구분되어 보입니다.

2. 말풍선 모양의 대사 박스
대사 텍스트가 노출되는 박스를 꼬리가 달린 말풍선 모양으로 표현했습니다.
<디스라이트>의 컷신은 사각형이 아닌 둥근 형태의 말풍선을 사용하여 더욱 만화와 웹툰을 연상시키고 있으며, 이러한 시각적 장치는 컷신의 내러티브적인 면을 강화합니다.

3. 레터박스를 활용한 연출

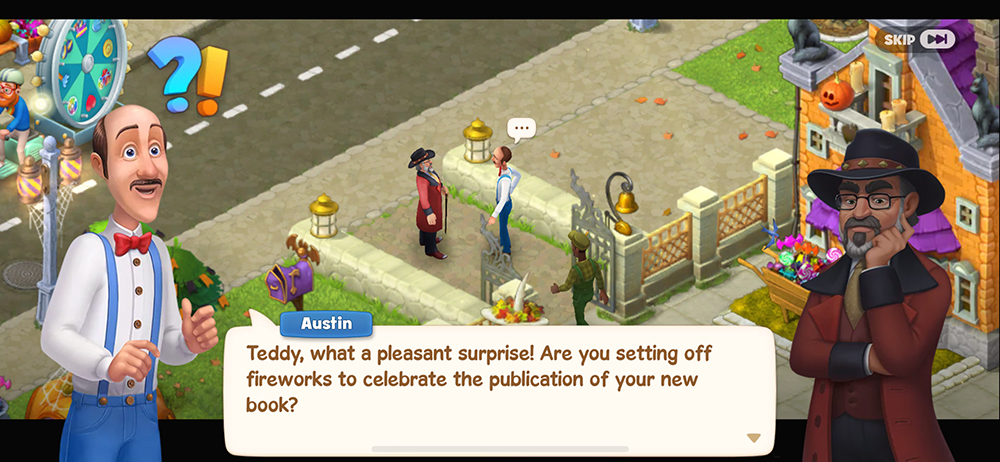
<꿈의 정원>은 화면 위아래의 검은색 레터박스를 통해 영화나 애니메이션과 같은 영상물의 이미지를 차용하였습니다. 화면 바깥에서 안쪽을 향해 등장하는 레터박스를 활용한 도입 연출은 사용자가 컷신 이벤트와 캐릭터들의 대화에 더욱 집중하게 합니다.
4. 마주보며 대화하는 인물 이미지
우리가 일상생활에서 대화 상대를 보고 말하듯이, 대화를 나누는 인물들이 서로 마주 보도록 이미지의 시선 방향을 맞춰줍니다.
5. 이미지를 활용한 감정 전달

캐릭터의 표정과 몸짓뿐 아니라, 보조 이미지를 더해 인물의 감정을 더욱 강조합니다. <꿈의 마을>은 놀라는 캐릭터의 머리 옆에 ‘?!’이미지를 활용해 놀람의 감정을 강조하였습니다.
👇 꿈의 마을의 또 다른 UX 디자인 팁!
꿈의 마을(Town ship) 상점 UX 분석 - 왜 재화 정보를 아래로 내렸을까?
우리가 모바일 게임을 할 때면, 코인과 보석 등의 재화 정보가 화면 상단에 있는 것을 많이 보았고, 또한 이것에 익숙하다. 이렇게 재화 정보를 상단에 배치하는 이유는, 모바일 Landscape 화면에서
prettygoodsun.tistory.com
'게임 UX 인사이트' 카테고리의 다른 글
| 점검 등 불쾌한 상황을 긍정적으로 전달하는 비법 - 브롤스타즈, 꿈의 정원... (0) | 2023.05.18 |
|---|---|
| 이탈 방지를 위한 게임 속 로딩! UI 디자인 사례 - 디스라이트, 쿠키런 킹덤... (0) | 2023.05.16 |
| 설정 속 언어 변경하기 기능의 UX 디자인 팁! - 레전드 오브 슬라임 (0) | 2022.10.27 |
| 글로벌 출시를 위한 게임 UX 디자인의 모범적 사례 - 디스라이트 (0) | 2022.10.25 |
| 한정된 공간을 활용하는 법, 검색 UI 디자인 - 레전드 오브 룬테라 (0) | 2022.10.19 |



