
게임에 접속하거나 플레이하던 도중, 빙글빙글 돌아가는 애니메이션을 본 적이 있으신가요?
게임이 작동하도록 정보를 불러들이는 과정에서 필연적으로 기다리는 시간이 발생할 때가 있는데요. 이때 서비스가 멈춘 상태가 아니라, 현재 열심히 일을 진행하고 있다는 걸 전달하기 위해 로딩 애니메이션을 사용합니다. 로딩은 사용자가 중간에 이탈하는 것을 방지할 뿐만 아니라, 사용자가 기다리면서 느끼는 체감 시간을 줄일 수 있습니다.
여러 종류의 로딩 중에서 비교적 짧은 로딩 시간에 간단하게 사용하는 것을 스피너 로딩이라고 합니다. 반복되는 루프 애니메이션이 특징이지요. 잠깐의 시간 동안 사용하기 때문에 진행 현황에 대한 정보를 담고 있지 않습니다.
흔히 볼 수 있는 디자인 대신, 게임만의 독자적인 스피너 로딩을 만든 게임들이 있는데요. 게임의 컨셉과 어우러지는 스피너 로딩은 세계관을 전달하는 요소로 활용되기도 하고, 기다리는 동안 보는 재미를 주어 기다리는 지루함을 상쇄합니다.

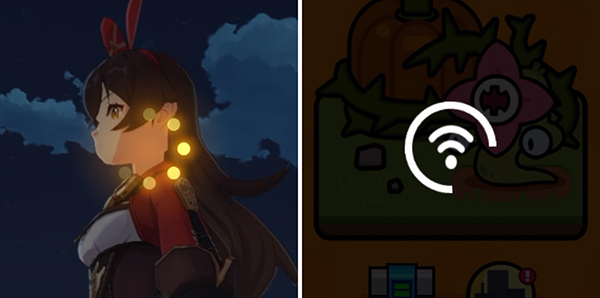
<원신>의 스피너 로딩은 자연스러운 도입 연출이 인상적입니다. 화면이 어두워지는 딤드 효과가 점차 짙어지고, 원형의 로딩 애니메이션이 작은 크기에서부터 서서히 등장합니다. 스피너 로딩은 사용자가 예측하지 못한 상황에서 갑자기 등장하기 때문에, 등장할 때 도입하는 연출을 넣으면 사용자는 보다 자연스럽게 로딩 상황으로의 변화를 받아들일 수 있습니다.
또 한 가지 눈여겨볼 점은, 상태를 전달하는 팝업 UI와도 크기와 위치를 맞춘 것입니다. 덕분에 스피너 로딩이 팝업과 겹쳐질 때 어색하지 않으며, 팝업의 내용에 주의를 기울일 수 있도록 반짝이는 효과를 주고 있습니다.

<브롤스타즈>는 게임의 대표 심볼을 활용하였습니다. 게임 로고, 앱아이콘, 재화 아이콘 등에 반복적으로 사용하고 있는 해골 이미지가 게임의 아이덴티티를 전달하고, 하나의 서비스로 통일성을 갖추도록 해줍니다. <원신>과 마찬가지로 서서히 등장하는 도입 연출을 사용하였습니다.

<afk아레나>는 게임의 스토리에 등장하는 마차에서 모티브를 가져왔습니다. 특이점은 마차의 진행 방향이 왼쪽을 향해있는데요, 사람들에게 보편적으로 익숙한 진행 방향이 아닌 점이 조금 의아하네요. 애니메이션의 방향은 왼쪽에서 오른쪽으로 보여주는 것이 체감 로딩 시간을 더욱 짧게 느낄 수 있습니다.
또한 글자가 포함되어서 이미지보다 인지 시간이 더 소요된다는 점, 그리고 언어마다 로컬라이징이 추가로 필요하다는 점을 염두에 두어야겠습니다.
 <닌자 머스트 다이> |
 <디스라이트> |
 |
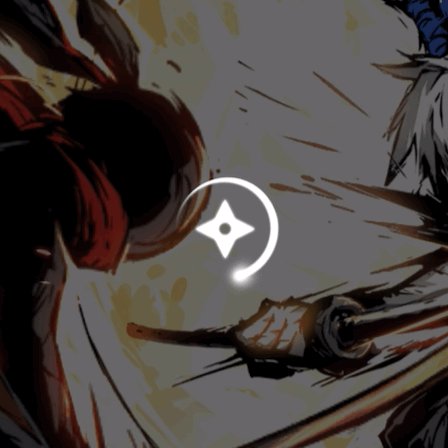
<닌자 머스트 다이>는 표창 심볼을 사용하여 닌자라는 게임의 핵심 아이덴티티를 전달하고 있습니다. 간결한 실루엣과 표현만으로도 게임의 정체성을 효과적으로 전달하고 있습니다.
<디스라이트>는 게임의 그래픽과는 다소 다른 도트 방식으로 캐릭터를 표현했는데요, 게임에서 상태를 표현하는 UI마다 하나의 캐릭터를 반복적으로 사용하여 게임 전체에 일관성을 주었습니다.
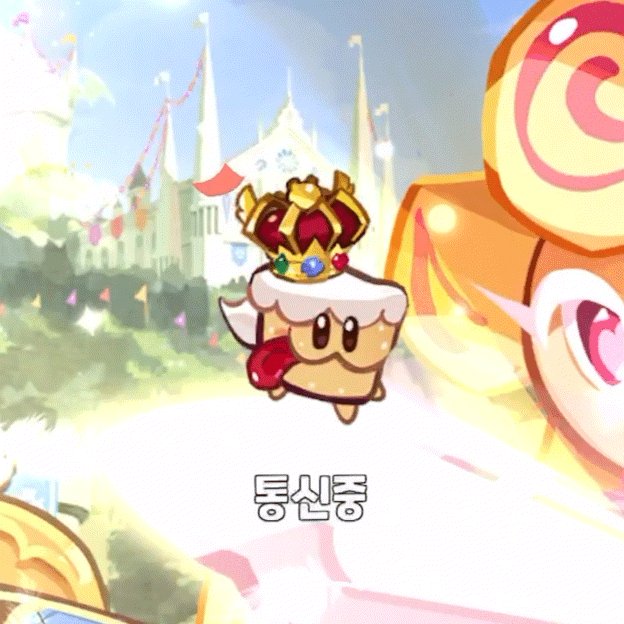
<쿠키런 킹덤> 은 게임에 등장하는 캐릭터 '케이크 들개'를 활용하였습니다. 왕관을 쓴 귀여운 캐릭터가 쿠키런 브랜드의 정체성을 보여주네요.
스피너 로딩 디자인 팁
애니메이션의 방향은 왼쪽에서 오른쪽으로 향하는 것이 체감 로딩 시간을 줄일 수 있습니다. 사람들은 왼쪽에서 오른쪽으로, 그리고 시계 방향으로의 진행에 익숙합니다.
위에 언급된 <원신>, <브롤스타즈>, <닌자 머스트 다이>의 사례를 보면, 원형 스피너 로딩이 왼쪽에서 오른쪽으로, 즉 시계 방향으로 돌고 있습니다. 이는 반시계 방향으로 도는 애니메이션보다 체감 시간을 더욱 짧게 느낄 수 있도록 해줍니다.
👇 사용자의 이탈을 방지하기 위한 또 다른 방법!
닫기 버튼을 없애면 사용자 경험에 어떤 영향을 줄까? - 디스라이트 UX 분석
기대를 모으고 있는 릴리스 게임즈의 신작 게임 디스라이트(Dislyte)에는, 다른 게임에는 당연하게 있지만 디스라이트에선 찾기 힘든 것이 있습니다. 바로 'X' 모양의 닫기 버튼입니다. 이 게임에
prettygoodsun.tistory.com
'게임 UX 인사이트' 카테고리의 다른 글
| 게임 속 팝업의 버튼 UX 디자인 - 좋은 사례 VS 나쁜 사례 (0) | 2023.05.19 |
|---|---|
| 점검 등 불쾌한 상황을 긍정적으로 전달하는 비법 - 브롤스타즈, 꿈의 정원... (0) | 2023.05.18 |
| 몰입감을 주는 게임 컷신 UI 디자인 팁 5가지 - 디스라이트, 꿈의 정원 (2) | 2022.11.02 |
| 설정 속 언어 변경하기 기능의 UX 디자인 팁! - 레전드 오브 슬라임 (0) | 2022.10.27 |
| 글로벌 출시를 위한 게임 UX 디자인의 모범적 사례 - 디스라이트 (0) | 2022.10.25 |



