게임에 접속했는데 점검과 업데이트 등으로 인하여 즉시 게임을 이용하지 못하는 상황, 많이 겪어 보셨죠? 이러한 상황은 서비스 중인 게임에서 필연적으로 자주 발생하는데요, 사용자가 원하는 목적을 달성하지 못할 때는 그 분노가 원인 제공자인 서비스 제공자에게 향할 수 있습니다. 이러한 상황을 사용자에게 전달할 때, 서비스를 이용하지 못한 데서 오는 부정적인 감정을 조금이나마 달랠 수 있는 게임 속 사례들을 살펴보겠습니다.

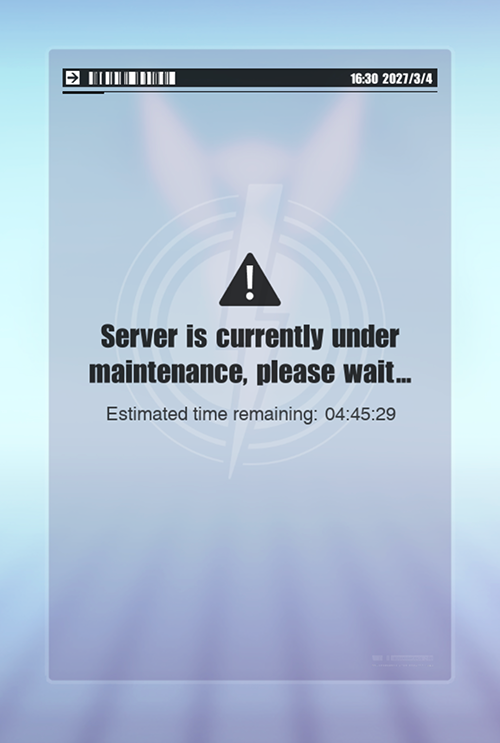
간혹 점검 중이라는 안내만 간단하게 띄우는 게임들이 있는데요, 이 경우 사용자는 언제쯤 점검이 끝날지 알 수 없기 때문에 기약 없이 기다려야 하는 불편을 겪게 됩니다.
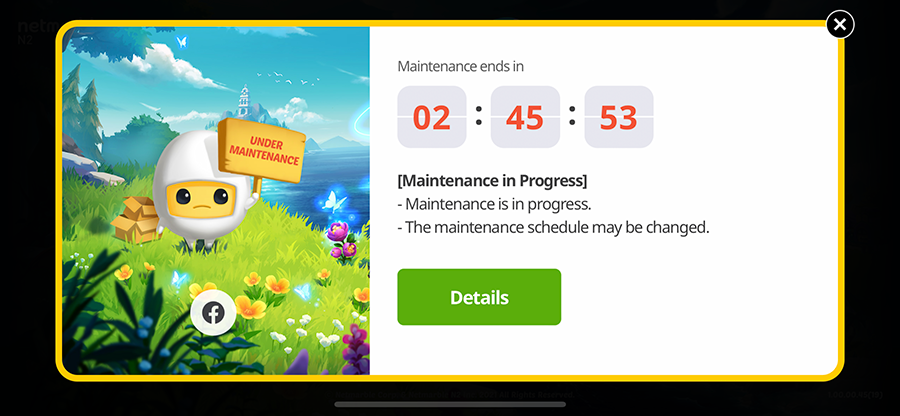
<디스라이트>와 <머지 쿵야 아일랜드>는 점검 종료까지 남은 시간을 카운트다운으로 보여줍니다. 사용자는 점검이 언제까지 지속되는지, 그리고 얼마나 지난 후에 다시 게임에 접속해야 할지 정확하게 알고 계획을 세울 수 있습니다. 이때 주의할 점은 약속한 시간을 지켜야 한다는 것입니다. 안내한 시간보다 지연될 경우 사용자의 신뢰를 잃을 수 있으며, 더 큰 분노를 일으킬 수 있습니다.


같은 내용이라도 표현하는 방법에 따라 받아들이는 사람의 기분이 달라질 수 있습니다.
점검이 끝난 후 사용자는 업데이트된 게임을 새로 다운로드해야 하는 수고로움이 생기는데요, <Farmville 2: Tropic escape>는 '당신의 경험을 향상하기 위해 게임을 개선했습니다!'라고 업데이트를 알립니다. 업데이트를 진행하라는 무미건조한 말 대신, '우리가 당신을 위해 이렇게 노력을 했어요'라는 내용이 추가로 전달되고, 새로운 업데이트에 대한 기대감도 불러일으키는 기분이 좋아지는 전달 방법이네요.

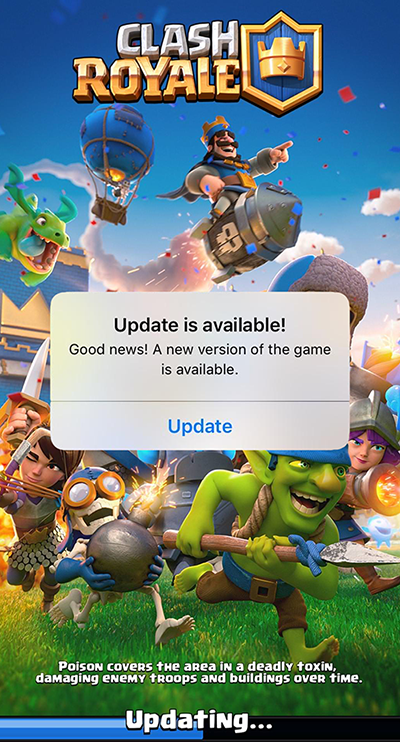
<클래시 로얄>과 <브롤스타즈> 역시 'Good News!' 라는 말로 문장을 시작하여 업데이트가 필요함을 알립니다. 긍정적인 어휘가 업데이를 해야 하는 상황을 좋은 소식으로 만들어줍니다.

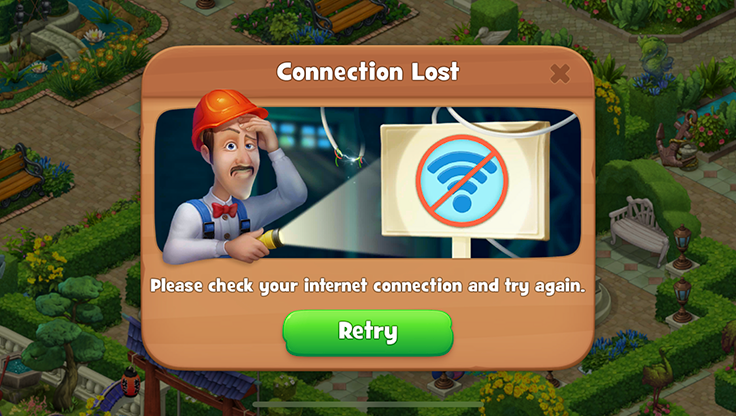
<꿈의 정원>은 인터넷 연결에 문제가 있음을 알리는 팝업에서 게임 속 캐릭터를 활용하였습니다. 난처한 표정과 몸짓의 캐릭터가 현재의 상황을 친근하게 전달합니다. 게임 속 팝업의 형태 그대로, 플레이하고 있던 주인공 캐릭터가 등장하여 상황을 설명하기 때문에 몰입감을 깨뜨리지 않고 서비스와 분리감 없이 자연스럽게 연결됩니다. 또한 이미지를 함께 전달함으로써 글로만 설명할 때보다 더 빠르고 직관적으로 내용을 파악할 수 있는 장점도 있네요.
👇친근감을 주는 카피라이팅, 레전드 오브 룬테라의 비법!
게임 속 텍스트 필드 UI 디자인 사례 - 원신, 레전드 오브 룬테라, 쿠키런킹덤
사용자가 글자를 입력하는 박스 모양의 공간을 '텍스트 필드'라고 합니다. 게임에서 닉네임을 만들 때 흔히 마주치지요. 게임 속 이름은 무한의 길이를 가질 수 없기 때문에, 최대 글자 수 제한
prettygoodsun.tistory.com
'게임 UX 인사이트' 카테고리의 다른 글
| 아직도 닫기 버튼에 빨간색을 사용하나요? - <꿈의 정원>과 수퍼셀의 차기작으로 보는 UX 디자인 개선 사례 (0) | 2023.06.19 |
|---|---|
| 게임 속 팝업의 버튼 UX 디자인 - 좋은 사례 VS 나쁜 사례 (0) | 2023.05.19 |
| 이탈 방지를 위한 게임 속 로딩! UI 디자인 사례 - 디스라이트, 쿠키런 킹덤... (0) | 2023.05.16 |
| 몰입감을 주는 게임 컷신 UI 디자인 팁 5가지 - 디스라이트, 꿈의 정원 (2) | 2022.11.02 |
| 설정 속 언어 변경하기 기능의 UX 디자인 팁! - 레전드 오브 슬라임 (0) | 2022.10.27 |



