
게임 속에는 다양하고 많은 팝업이 존재하는데요, 팝업이 전달하는 내용과 예측되는 사용자의 행동에 따라 팝업의 구조 또한 각각의 상황에 알맞게 다르게 디자인되어야 합니다.
<제2의 나라>, <디스라이트>, <카트라이더 드리프트>, <일곱 개의 대죄>의 업데이트 팝업에서 좋은 사례와 아쉬운 사례를 살펴보고 상황에 따라 팝업 구조를 어떻게 변경해야 하는지 알아보겠습니다.

❌ Bad
<디스라이트>는 '확인' 버튼을 누르면 업데이트로 이동을 하고, '취소' 버튼을 누르면 게임이 꺼집니다. 서비스 제공자 입장에선 사용자가 '취소' 버튼을 통해 게임을 업데이트하지 않고 앱을 이탈해 버리면 손해인 상황입니다. 때문에 여기에선 업데이트를 할 수 있는 버튼만 남기고, '취소' 버튼을 노출하지 않는 것이 좋습니다.
또한 버튼 속 레이블이 '취소'와 '확인'으로 되어있는데요, 이 경우에는 '확인'을 '업데이트'와 같이 버튼이 기능하는 바를 직접적으로 알 수 있는 표현으로 대체하는 것이 좋습니다.
❌ Bad
<7개의 대죄> 또한 <디스라이트>와 동일한 문제를 가지고 있습니다. '아니오' 버튼을 누르면 팝업이 닫혔다가 다시 뜨는데요, 사실상 기능하지 않는 버튼이죠. 이곳에서도 역시 '아니오' 버튼을 노출하지 않고 '예' 버튼만 남기는 것이 좋겠습니다.

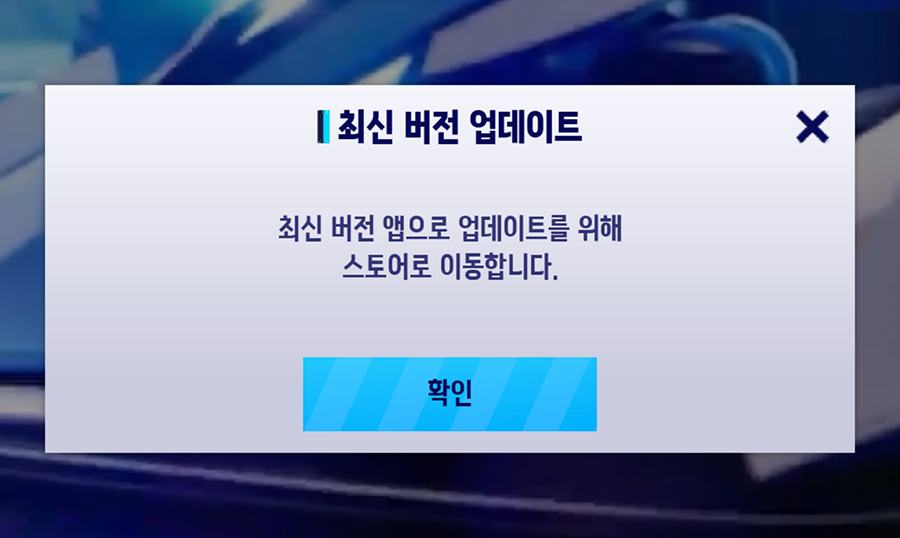
❌ Bad
<카드라이더: 드리프트>는 앞의 두 게임 사례보다 조금 더 낫네요. '닫기' 버튼이 존재하지만, 오른쪽 상단에 노출하고 있습니다. 덕분에 업데이트를 할 수 있는 '확인' 버튼이 주변의 방해를 덜 받으면서 더욱 강한 어포던스를 가지게 되었습니다. 그렇지만 이 팝업에서는 업데이트를 하도록 유도해야 하므로 다른 곳으로 이탈하는 '닫기' 버튼을 아예 노출하지 않는 것이 더 좋겠습니다.

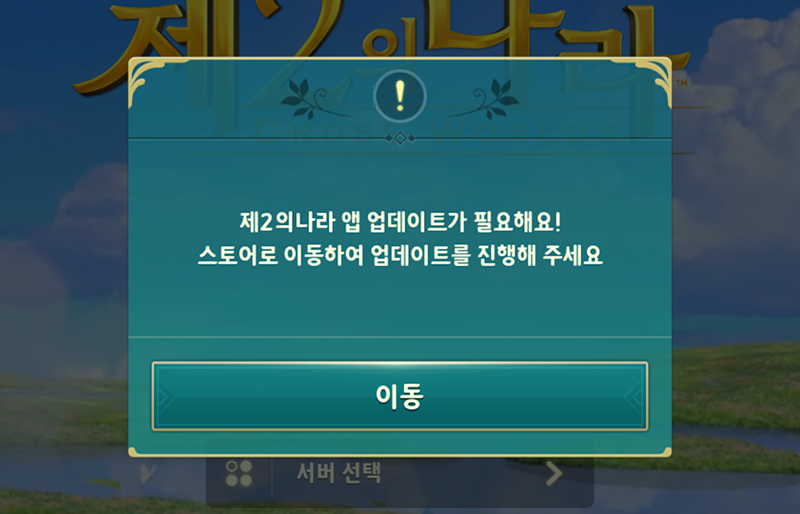
👍 Good
모범적인 사례로 꼽고 싶은 <제2의 나라>의 업데이트 팝업입니다. '취소', 'X'와 같이 다른 곳으로 이탈할 수 있는 버튼을 아예 없애고, 업데이트로 이동하는 버튼만 크게 남겼습니다. 버튼의 레이블 또한 '확인'과 같이 애매모호한 표현 대신 상황에 알맞은 '이동'이란 표현을 구체적으로 사용했습니다.
또한 '!' 아이콘을 활용하여 사용자가 주의깊게 봐야 하는 내용임을 시사한 점도 돋보이네요. 팝업 속 설명 문구에는 현재 어떠한 상황이고 사용자가 어떤 행동을 해야 하는지가 모두 잘 담겨있습니다. 사용자의 행동을 요청한 '이동'이란 표현이 아래의 버튼 속 레이블과도 일치합니다.
상황과 필요 행동을 요구하는 구체적이고 친근한 글와 아이콘의 활용, 버튼 설계까지 훌륭한 사례입니다.
👇업데이트를 전달하는 또 다른 좋은 방법은?
@점검 등 불쾌한 상황을 긍정적으로 바꾸는 방법 - 브롤스타즈, 꿈의 정원...
게임에 접속했는데 점검과 업데이트 등으로 인하여 즉시 게임을 이용하지 못하는 상황, 많이 겪어 보셨죠? 이러한 상황은 서비스 중인 게임에서 필연적으로 자주 발생하는데요, 사용자가 원하
prettygoodsun.tistory.com
👇이탈을 방지하는 디스라이트의 팝업 UX 분석
닫기 버튼을 없애면 사용자 경험에 어떤 영향을 줄까? - 디스라이트 UX 분석
기대를 모으고 있는 릴리스 게임즈의 신작 게임 디스라이트(Dislyte)에는, 다른 게임에는 당연하게 있지만 디스라이트에선 찾기 힘든 것이 있습니다. 바로 'X' 모양의 닫기 버튼입니다. 이 게임에
prettygoodsun.tistory.com
'게임 UX 인사이트' 카테고리의 다른 글
| 버튼의 위치를 통일하지 않은 이유는? - 오늘도 우라라 UX 디자인 분석 (0) | 2023.07.14 |
|---|---|
| 아직도 닫기 버튼에 빨간색을 사용하나요? - <꿈의 정원>과 수퍼셀의 차기작으로 보는 UX 디자인 개선 사례 (0) | 2023.06.19 |
| 점검 등 불쾌한 상황을 긍정적으로 전달하는 비법 - 브롤스타즈, 꿈의 정원... (0) | 2023.05.18 |
| 이탈 방지를 위한 게임 속 로딩! UI 디자인 사례 - 디스라이트, 쿠키런 킹덤... (0) | 2023.05.16 |
| 몰입감을 주는 게임 컷신 UI 디자인 팁 5가지 - 디스라이트, 꿈의 정원 (2) | 2022.11.02 |



