
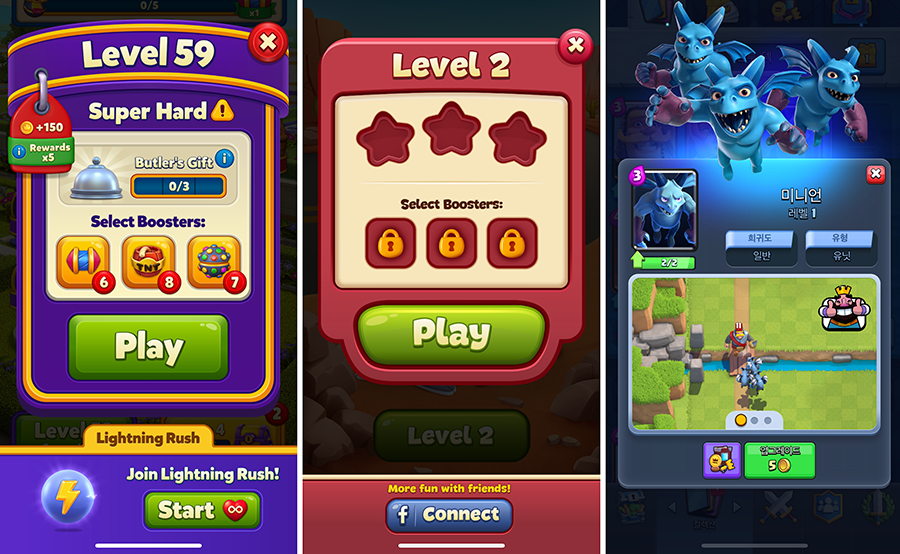
<토이 블라스트>, <툰 블라스트>, <로얄 매치>로 이어지는 캐주얼 퍼즐 게임부터 슈퍼셀의 히트작 <클래시 오브 클랜>, <클래시 로얄>, <브롤스타즈>까지 많은 게임에서 빨간색 닫기 버튼을 찾아볼 수 있는데요. 이 게임들의 영향으로 '닫기 버튼=빨간색'이 게임 UI에서 하나의 방식으로 이어지고 있습니다.
하지만 닫기 버튼에 빨간색을 사용하는 것이 과연 긍정적이기만 할까요?
<꿈의 정원>의 디자인 업데이트 사례와 함께 닫기 버튼에 빨간색을 사용할 때 주의해야 할 점을 알아보겠습니다.

<꿈의 정원> 속 닫기 버튼의 초기 디자인은 빨간색 정사각형이었습니다. 이 디자인은 2016년 게임의 출시 이후 2021년까지 5년 넘게 유지되었습니다. 그런데 플레이릭스(Playrix)는 2022년의 업데이트에서 오랫동안 사용해오던 닫기 버튼의 디자인을 바꿉니다.

닫기 버튼의 변화가 보이시나요? 기존의 빨간색 닫기 버튼이 팝업의 배경과 동일한 갈색으로 바뀌고, 'X'를 둘러싼 박스도 없어졌습니다.

이전에는 다양한 색과 디자인으로 꾸며진 이벤트 팝업에서도 닫기 버튼만은 일관되게 빨간색을 유지해 왔습니다.
업데이트를 거친 현재는 닫기 버튼을 팝업마다의 색과 디자인에 어울리도록 변형하여 사용하고 있습니다. 이전보다 닫기 버튼의 크기가 작아졌고, 팝업의 배경 색상과 동일한 색조를 사용한 것이 보이시나요? 닫기 버튼의 시각적 힘이 약해지면서 이전보다 팝업의 중요한 내용에 온전히 집중할 수 있도록 개선되었습니다.

개발사 Playrix는 앞서 2017년, 차기작 <꿈의 집>을 출시하면서 빨간색 닫기 버튼의 관습을 버린 전적이 있습니다. 이때에도 화면에서 닫기 버튼이 눈에 띄지 않도록, 팝업의 색에 맞추어 닫기 버튼을 변경하였습니다. 차기작에서 먼저 시도한 후, 뒤늦게 <꿈의 집>에 반영한 케이스가 되겠네요.
그렇다면 Playrix는 왜 닫기 버튼의 디자인을 뒤늦게 바꿨을까요?
5년이 넘는 오랜 시간 동안 많은 사용자가 이용해 온 인기 게임이기에, 기존의 익숙해진 사용자 경험을 건드리는 것은 조심스러운 일인데도요.
그 이유를 설명하기에 예시로 적절한 <로얄 매치>의 이미지 하나를 살펴보겠습니다.

<로얄 매치>의 설정 화면입니다. 제작자는 화면 아래에 있는 페이스북과 인스타그램 버튼으로 사용자를 유도하고 싶었나 봅니다. 코인을 준다고 꼬드기고, 버튼의 오른쪽에는 빨간색 배지에 느낌표까지 넣었어요. 이 번튼들이 중요하다고, 눌러달라고 강조하고 있습니다.
이러한 노력에도 불구하고, 이 화면에서 가장 칸 존재감을 가지는 건 빨간색 닫기 버튼입니다. 페이스북과 인스타그램 버튼을 강조하려고 붙여놓은 빨간 배지를 붙여놓았는데, 닫기 버튼이 빨간 배지보다도 더 큰 크기이고, 동일한 빨간색이어서 주목도를 빼앗고 있습니다.
본래 빨간색은 주목성이 높아 강조를 하고 싶은 곳이나 알림 배지에 사용하는 색인데요, 화면을 이탈하는 닫기 버튼에 사용해 버리니 팝업의 내용에 집중하기 어렵도록 시선이 분산되고 있습니다.
만약 여기에서 <꿈의 집>이 개선하였듯이, 닫기 버튼을 배경과 유사한 파란색이나 회색 계열로 바꾼다면, 이 팝업에서 중요하고 강조하고 싶은 곳으로 사용자의 시선과 행동을 더 강하게 유도할 수 있었을 거예요.

플레이릭스가 <꿈의 정원>과 <꿈의 집>에서 더이상 닫기 버튼에 빨간색을 사용하지 않는 것처럼, 수퍼셀도 이후 준비한 차기작들에서는 이전 히트작들에서 고집하던 빨간색 닫기 버튼을 가져오지 않았어요.
기존에 성공한 게임에서 공식처럼 사용하던 것이라고 해도, 그것보다 더 좋은 대안이 있다면 플레이릭스처럼 서비스 중간에 업데이트를 통해 개선하거나, 수퍼셀처럼 본인이 가졌던 관습을 버릴 줄 아는 것이 결국에는 트렌드에서 뒤쳐지지 않으면서, 경쟁자들보다 앞서 나아가고 트렌드를 이끄는 방법이 아닐까 싶어요.
👇 닫기 버튼의 또 다른 UX 디자인 사례들
닫기 버튼을 없애면 사용자 경험에 어떤 영향을 줄까? - 디스라이트 UX 분석
기대를 모으고 있는 릴리스 게임즈의 신작 게임 디스라이트(Dislyte)에는, 다른 게임에는 당연하게 있지만 디스라이트에선 찾기 힘든 것이 있습니다. 바로 'X' 모양의 닫기 버튼입니다. 이 게임에
prettygoodsun.tistory.com
결제로 이끄는 게임 상점 UX 디자인 - Cover Fire
어떻게 하면 사용자에게 상품을 더욱 어필하고, 더 많은 결제를 이끌어낼가에 대한 주제는 모든 게임 산업의 고민이며 게임 개발자들의 핵심 임무 중 하나이다. 커버 파이어(Cover Fire)의 사례를
prettygoodsun.tistory.com
게임 UX/UI 디자이너 & 그래픽 디자이너.
서비스와 사용자를 잇는 가장 좋은 방법을 고민하고 만듭니다.
👉 Linkedin - https://www.linkedin.com/in/sun-a-baek/
✉️ E-Mail - prettygoodsun@naver.com
'게임 UX 인사이트' 카테고리의 다른 글
| 구매율 상승! 상품의 매력을 어필하는 움직이는 이미지 활용법 - 닌자 머스트 다이 (0) | 2023.07.31 |
|---|---|
| 버튼의 위치를 통일하지 않은 이유는? - 오늘도 우라라 UX 디자인 분석 (0) | 2023.07.14 |
| 게임 속 팝업의 버튼 UX 디자인 - 좋은 사례 VS 나쁜 사례 (0) | 2023.05.19 |
| 점검 등 불쾌한 상황을 긍정적으로 전달하는 비법 - 브롤스타즈, 꿈의 정원... (0) | 2023.05.18 |
| 이탈 방지를 위한 게임 속 로딩! UI 디자인 사례 - 디스라이트, 쿠키런 킹덤... (0) | 2023.05.16 |



